Moins c'est plus : Conseils pour communiquer les données de planification familiale en ligne
Récapitulatif du webinaire

La plupart de nos collectes d'informations se font en ligne. Les programmes de planification familiale (PF) et de santé reproductive (SR) ont généralement accès à de grandes quantités de données, ce qui peut prendre du temps et être difficile à parcourir. Alors, comment pouvons-nous partager au mieux les données en ligne, de manière à ce que le public puisse les absorber et les comprendre ?
Le 10 mai 2022, Knowledge SUCCESS a organisé un webinaire pour passer en revue les comportements courants que nous observons chez les internautes et pourquoi ils sont importants pour la communication sur les données. Dans le webinaire, nous avons partagé une étude de cas d'une récente activité Knowledge SUCCESS ("Joindre les points“) qui comprenait de nombreuses données sur les impacts de COVID-19 sur l'utilisation et les programmes de PF. En vous guidant tout au long de notre processus, nous avons mis en évidence les principaux enseignements que vous pouvez appliquer à vos propres données. Enfin, nous avons proposé une session de compétences pratiques sur la façon de partager des données en ligne de manière interactive, facile à comprendre et à assimiler.

Conférenciers SUCCESS :
- Anne Kott, agente principale de programme au Johns Hopkins Center for Communication Programs
- Catherine Packer, Senior Research Associate chez FHI 360
- Sophie Weiner, Chargé de programme au Johns Hopkins Center for Communication Programs
Partie 1 : Comportements en ligne et pourquoi ils sont importants
Trois choses à retenir sur les internautes
Mme Kott a partagé trois choses à garder à l'esprit lors du partage d'informations en ligne.
Premièrement, les internautes sont butineuses. La plupart des gens vont d'abord sur Google, et cela est vrai partout dans le monde. Ils saisissent un terme de recherche, accèdent à une page Web, obtiennent ce dont ils ont besoin et reviennent sur Google. La théorie pour décrire cela est la recherche d'informations. La recherche d'informations explique pourquoi les gens ne défilent pas sans réfléchir ou ne cliquent pas sur chaque lien : parce qu'ils tentent de maximiser leur taux de gain et d'obtenir autant d'informations pertinentes en aussi peu de temps que possible.
Deuxièmement, le contenu en ligne est devenu vraiment complet. Les articles de presse sont désormais accompagnés de contenu supplémentaire comme des vidéos ou des galeries de photos, et il y a eu une explosion de contenu interactif. Dans leur vie de tous les jours, les gens regardent un contenu très engageant et complet, et ils apportent ces attentes avec eux au travail. Lorsque ces attentes ne sont pas satisfaites, ils sont plus susceptibles de quitter une page Web rapidement, sans traiter entièrement ses informations.
Troisièmement, lorsque vous concevez du contenu en ligne, il est essentiel de penser à les gens comme les gens, pas comme leur titre ou leur profession. Il est très naturel, surtout lorsqu'il s'agit de communiquer quelque chose de technique comme des données de planification familiale, de penser à nos pairs dans leur capacité professionnelle. Cette réflexion s'accompagne de certaines hypothèses - que nous pouvons utiliser un langage hautement technique, que nous pouvons présenter beaucoup d'informations et qu'ils seront en mesure de les traiter, et qu'ils veulent toutes ces informations. Mais ce n'est pas le cas. Les personnes travaillant en PF/SR sont bombardées d'informations chaque jour et nous sommes épuisés par les charges liées à la pandémie dans notre travail et notre vie personnelle. Ces facteurs ont un impact réel sur ce que nous sommes capables de faire et sur quoi nous nous concentrons au cours d'une journée de travail. Et vous devez absolument en tenir compte lorsque vous partagez des informations en ligne.
Comment les gens lisent en ligne
Mme Kott a partagé plusieurs statistiques sur la façon dont les gens traitent l'information en ligne. Première, elles ou ils ne lisez pas complètement. 80% des internautes scannent du contenu. Moins de 20% lus mot à mot. Deuxièmement, ils ne défilent pas aussi loin. Pensez à ce que vous voyez sur votre écran d'ordinateur en ce moment. Tout dans cette boîte est un écran de contenu. Si vous faites défiler vers le bas, vous verrez un autre écran plein de contenu. Suivi de l'oeil Les données Afficher que 75% de temps de visionnage sont passés dans les deux premiers écrans de défilement. Enfin, les gens apprécient la lecture facile. Texte concis, scannable, et l'objectif obtient plus de deux fois plus d'engagement du lecteur. Mme Kott a souligné que tCes idées s'appliquent aussi bien à notre communauté de PF/SR qu'au grand public, malgré notre concentration technique.
Concevoir pour l'accessibilité
Lorsque nous parlons de créer un accessible expérience Web, nous entendons généralement l'amélioration de la convivialité pour les personnes qui peuvent avoir des déficiences visuelles ou auditives, des déficiences motrices qui affectent leur capacité à utiliser une souris ou une condition cognitive qui empêche de se concentrer sur de grandes quantités d'informations.
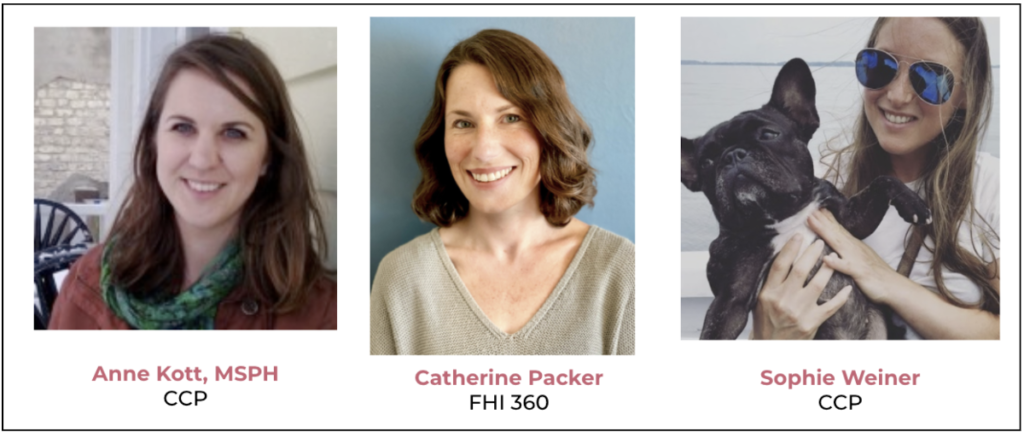
La hiérarchie visuelle est un élément important de l'accessibilité. Avoir une hiérarchie visuelle claire sur la page aide les utilisateurs à comprendre plus facilement comment y naviguer. Les repères visuels sont les éléments qui attirent subtilement l'attention sur les zones importantes et aident les utilisateurs à interagir avec le site. Pensez à une flèche vous invitant à faire défiler la page, ou à un signe plus qui indique que vous pouvez développer un bloc pour voir plus de contenu.

Des éléments tels que le contraste des couleurs, la hauteur et l'espacement des lignes, et le fait de ne pas inclure de texte de fond dans un fichier image (car un lecteur d'écran est incapable de capter ce texte) sont autant de facteurs qui facilitent la numérisation d'une page par de nombreuses personnes handicapées.
Enfin, la vitesse d'Internet affecte la rapidité avec laquelle les ordinateurs peuvent télécharger des informations. Lorsque vous ajoutez une animation ou une interaction à une page Web, cela ajoute plus d'éléments à télécharger sur l'ordinateur de quelqu'un, vous devez donc trouver le bon équilibre.
Partie 2 : Étude de cas de « Relier les points »
Contexte de la connexion des points
Mme Packer a présenté Joindre les points, une fonctionnalité de site Web interactif explorant l'impact de COVID-19 sur la PF en Afrique et en Asie, lancée par Knowledge SUCCESS en janvier 2022. L'objectif était de documenter les impacts de COVID-19 sur les utilisateurs et les programmes de PF d'une manière accessible et engageant pour les gestionnaires de programme et les conseillers techniques. Sachant que les gens sont très occupés, l'équipe a créé Connecting the Dots pour distiller une grande quantité d'informations en quelque chose de facile à comprendre et offrant différents niveaux de détails, selon ce que les utilisateurs recherchaient, le tout en un seul endroit.
Connecting the Dots a cherché à répondre aux questions suivantes :
- Les intentions de grossesse ou l'utilisation de contraceptifs ont-elles changé en raison de la COVID-19 ?
- Les femmes ont-elles pu accéder aux services de planification familiale pendant la pandémie ?
- Comment les programmes de planification familiale ont-ils répondu ?
- Quelles leçons peut-on appliquer aux futures pandémies ou situations de crise ?
Processus de création de Connecting the Dots : de l'analyse à la conception
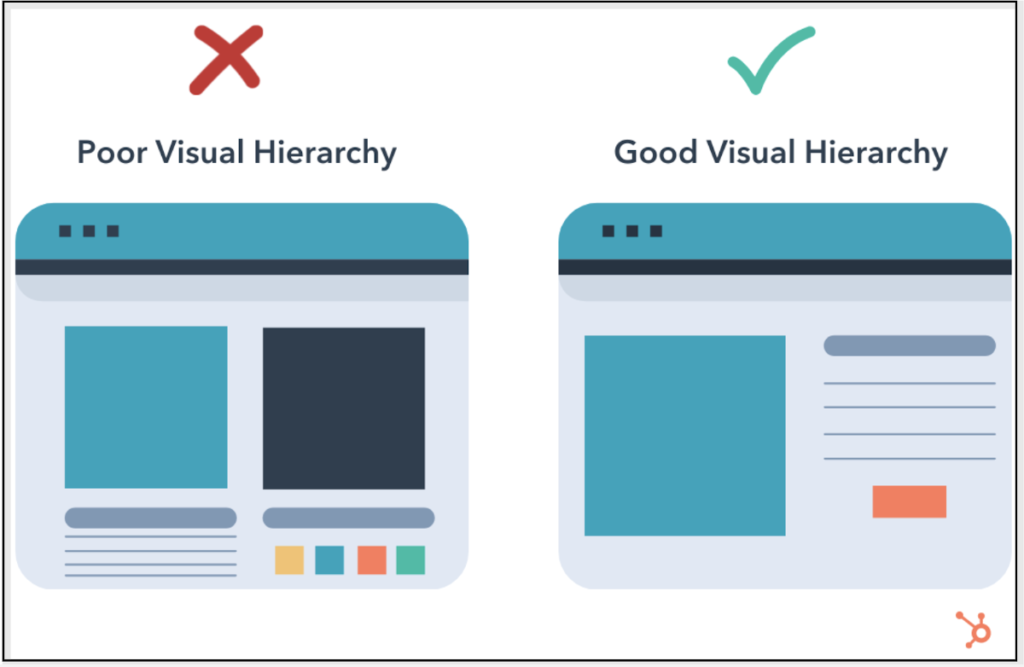
Mme Packer a discuté du processus de sélection des données, des indicateurs et des expériences de programme à mettre en évidence dans Connecting the Dots. Initialement, la compilation des informations et la réalisation de l'analyse des données ont abouti à un document texte de 30 pages. Mme Packer a parcouru chaque section principale de Relier les points pour montrer des images avant et après de la façon dont les informations ont été condensées et traduites dans un format en ligne.

Elle a mis en évidence des graphiques interactifs utilisant les données d'enquête de suivi des performances pour l'action (PMA) pour quatre indicateurs clés de PF superposés aux informations contextuelles COVID-19 spécifiques à chaque pays. Elle a discuté du processus de sélection des adaptations de programme réussies et de la manière de gérer les informations collectées, ce qui a abouti à trois études de cas téléchargeables :
- Une campagne radio en Côte d'Ivoire mis en œuvre par Breakthrough ACTION et West Africa Breakthrough ACTION (WABA)
- Supervision à distance pour l'auto-injection de DMPA-SC à Madagascar avec le Ministère de la Santé de Madagascar et le DMPA-SC Access Collaborative, mis en œuvre par PATH et JSI
- Efforts pour reprendre la prestation de services de planification familiale au Népal avec l'Association de planification familiale du Népal (FPAN)
Reconnaissant que certaines personnes ne veulent que les faits saillants, la section Principales implications a été conçue pour être une synthèse autonome des résultats les plus pertinents, avec des questions et des réponses courtes et directes. Comme nous savons que d'autres personnes veulent plus d'informations, les ressources supplémentaires incluent un téléchargeable Feuille de calcul des données PMA, un Aperçu de la PF Collection Relier les points, et enregistrements de webinaires.
Accessibilité et analyse
Mme Kott a expliqué comment Knowledge SUCCESS a pris en compte l'accessibilité lors de la conception de Connecting the Dots, en se référant aux concepts de sa première section, y compris une hiérarchie de page claire, des indices de conception cohérents (tels qu'un signe plus signifiant systématiquement cliquer pour développer), un contraste de couleurs , la hauteur et l'espacement des lignes et le temps de chargement de la page.
Beaucoup de gens pensent qu'une fois qu'un produit est publié, c'est terminé. Cependant, le suivi est important pour éclairer les améliorations. Mme Kott a discuté des analyses que nous avons collectées pour Connecting the Dots et de certaines modifications de conception apportées en réponse à ces analyses pour aider à accroître l'engagement des utilisateurs.
Réflexions finales
Mme Packer a partagé quelques réflexions finales pour les autres envisageant de partager des données en ligne :
- Le développement d'expériences Web interactives prend beaucoup de temps, depuis la compilation, l'analyse et la rédaction de la copie, jusqu'à la finalisation de la mise en page et de la conception et le lancement du site.
- Vous avez besoin de moins que vous ne le pensez. C'est la partie la plus difficile, surtout lorsque vous êtes connecté aux données ou que vous souhaitez afficher une vue d'ensemble.
- D'autres solutions de gestion des connaissances, telles que PF Insight ou un webinaire, peuvent être utiles pour partager des informations de « débordement ».
- Il est important de déterminer la meilleure façon de visualiser les données de manière complète et précise, sans submerger le spectateur.
- L'inclusion d'une section autonome sur les faits saillants permet aux utilisateurs disposant d'un temps limité d'examiner tous les points principaux.
- L'utilisation d'analyses et la modification d'un produit peuvent favoriser un plus grand engagement.
Partie 3 : Skill Shot : Développer du contenu visuel pour partager des données en ligne
Dans cette section du webinaire, Sophie Weiner a offert des conseils concrets pour développer un contenu visuel en ligne efficace. Trois des raisons les plus courantes de créer du contenu visuel sont de sensibiliser à un problème ou à une organisation, de connecter les gens à l'information et de les encourager à agir. Il est important d'être clair et pratique dans ce que vous demandez aux utilisateurs de faire avec les informations contenues dans votre contenu numérique.
Types de contenu visuel numérique
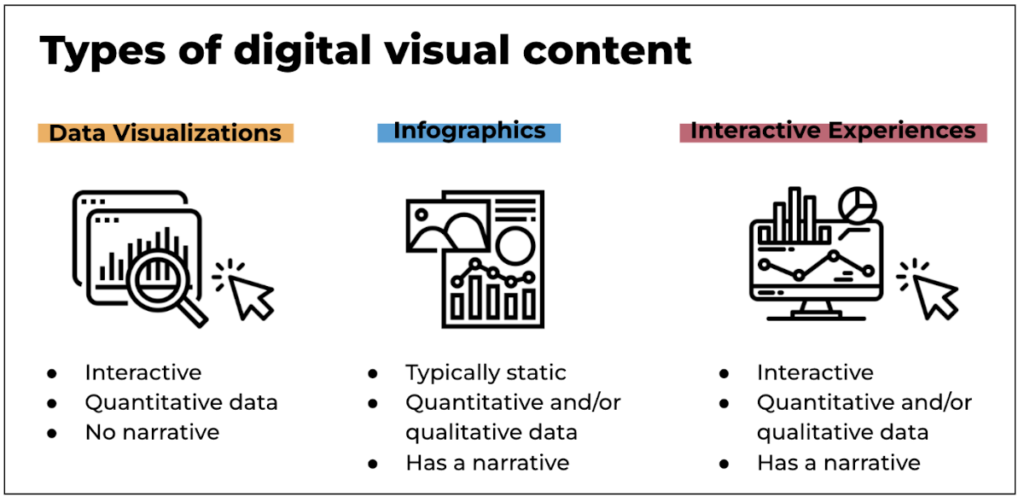
Les visualisations de données, les infographies et les expériences Web interactives sont trois outils différents pour partager des données en ligne dans un format numérique visuellement attrayant. Comprendre les points forts de chaque format vous aidera à choisir la bonne approche pour votre public.

Étapes pour développer du contenu visuel numérique
1. Élaborer une stratégie: Utilisez un résumé de contenu pour identifier les éléments stratégiques, tels que le "Qui, Quoi, Pourquoi".
- QUI est le public de cette pièce ?
- QUELS sont vos messages clés ?
- POURQUOI créez-vous cette pièce ?
2. Conceptualiser: Rassemblez les informations pour votre contenu et réfléchissez à la manière de le présenter.
- Quel genre de pièce est-ce?
- Quelle est la meilleure façon de présenter cette information ?
- Quel type de recherche supplémentaire doit être fait?
- Quels visuels compléteront le mieux les données/informations ?
3. Créer: Rédigez la copie et mettez en page le dessin.
Trucs et astuces
Les conseils suivants pour créer du contenu visuel pour partager des données en ligne sont soutenus par les principes de l'économie comportementale :
- Choisissez le bon ton et le bon style. Les auditoires sont plus susceptibles d'interagir avec les informations les plus pertinentes et les plus utiles pour eux.
- Utilisez des titres et des sous-titres clairs et visibles pour diviser le contenu, étiqueter les sections et garder le contenu court et clair pour réduire la surcharge cognitive. Nous suggérons également d'utiliser les méthodes de désencombrement et mise au point pour aider votre public à traiter plus facilement les données et les informations.
- Utiliser une hiérarchie visuelle pour placer les informations les plus importantes au premier plan. Hiérarchie visuelle dans la conception Web crée une structure qui facilite la compréhension et guide l'utilisateur. Selon le principe du biais de primauté, nous sommes plus susceptibles de nous souvenir des informations présentées en premier.
- Utiliser des techniques de formatage telles que des listes à puces et du texte en gras pour permettre à l'œil (ou à un lecteur d'écran) de se concentrer sur les informations les plus importantes. Lorsqu'ils sont confrontés à un trop grand nombre de choix, les utilisateurs subissent une « surcharge de choix » et peuvent reporter complètement leur choix, comme le choix de s'engager avec votre contenu.
- Orientez les lecteurs vers des éléments interactifs en fournissant du texte directionnel ou des flèches afin qu'ils comprennent comment interagir avec votre contenu. Cela élimine le problème des «facteurs de tracas» - dans ce cas, les tracas de trouver quelque chose par eux-mêmes.
- Fournir un appel clair à l'action. Assurez-vous que votre appel à l'action utilise un langage actif, est visuellement clair et facile à trouver. Utilisez des éléments de conception pour le faire ressortir, peut-être en ajoutant du contraste et des espaces blancs.
Vous souhaitez en savoir plus sur les fondements comportementaux de la gestion et de l'échange des connaissances ? Essayez ces messages :