कम ही अधिक है: परिवार नियोजन डेटा को ऑनलाइन संप्रेषित करने के लिए सुझाव
वेबिनार रिकैप

हमारी अधिकांश सूचना एकत्रण ऑनलाइन होता है। परिवार नियोजन (एफपी) और प्रजनन स्वास्थ्य (आरएच) कार्यक्रमों में आमतौर पर बड़ी मात्रा में डेटा तक पहुंच होती है, जो समय लेने वाली और छानने में मुश्किल हो सकती है। तो हम डेटा को सबसे अच्छे तरीके से ऑनलाइन कैसे साझा कर सकते हैं, जिस तरह से दर्शक अवशोषित कर सकते हैं और समझ सकते हैं?
10 मई, 2022 को, नॉलेज सक्सेस ने वेब उपयोगकर्ताओं के बीच सामान्य व्यवहारों की समीक्षा करने के लिए एक वेबिनार की मेजबानी की और बताया कि वे डेटा के बारे में संचार करने के लिए क्यों मायने रखते हैं। वेबिनार में, हमने हाल ही की ज्ञान सफलता गतिविधि ("बिंदुओं को कनेक्ट करना") जिसमें FP के उपयोग और कार्यक्रमों पर COVID-19 के प्रभावों के बारे में बहुत सारा डेटा शामिल था। आपको हमारी प्रक्रिया के माध्यम से ले जाते हुए, हमने उन प्रमुख पाठों पर प्रकाश डाला है जिन्हें आप अपने स्वयं के डेटा पर लागू कर सकते हैं। अंत में, हमने इंटरएक्टिव तरीकों से डेटा को ऑनलाइन साझा करने के बारे में एक व्यावहारिक कौशल शॉट सत्र की पेशकश की जो समझने और पचाने में आसान है।

ज्ञान सफलता प्रस्तुतकर्ता:
- ऐनी कोट्ट, जॉन्स हॉपकिन्स सेंटर फॉर कम्युनिकेशन प्रोग्राम्स में वरिष्ठ कार्यक्रम अधिकारी
- कैथरीन पैकर, FHI 360 में सीनियर रिसर्च एसोसिएट
- सोफी वेनर, जॉन्स हॉपकिन्स सेंटर फॉर कम्युनिकेशन प्रोग्राम्स में कार्यक्रम अधिकारी
भाग 1: ऑनलाइन व्यवहार और वे क्यों मायने रखते हैं
इंटरनेट उपयोगकर्ताओं के बारे में याद रखने वाली तीन बातें
सुश्री कॉट ने ऑनलाइन जानकारी साझा करते समय तीन बातों को ध्यान में रखा।
सबसे पहले, इंटरनेट उपयोगकर्ता हैं चारागाह. अधिकांश लोग पहले Google पर जाते हैं—और यह दुनिया के किसी भी हिस्से में सच है। वे एक खोज शब्द टाइप करते हैं, एक वेबपेज पर जाते हैं, उन्हें जो चाहिए वह प्राप्त करते हैं, और Google पर वापस आते हैं। इसका वर्णन करने का सिद्धांत सूचना फोर्जिंग है। सूचना फोर्जिंग बताती है कि लोग बिना सोचे समझे स्क्रॉल क्यों नहीं करते हैं या हर एक लिंक पर क्लिक नहीं करते हैं: क्योंकि वे अपने लाभ की दर को अधिकतम करने का प्रयास करते हैं और कम से कम समय में अधिक से अधिक प्रासंगिक जानकारी प्राप्त करते हैं।
दूसरा, ऑनलाइन सामग्री बन गई है वास्तव में व्यापक. समाचार लेख अब वीडियो या फोटो गैलरी जैसी पूरक सामग्री के साथ आते हैं, और इंटरैक्टिव सामग्री का विस्फोट हुआ है। अपने रोजमर्रा के जीवन में, लोग अत्यधिक आकर्षक, संपूर्ण सामग्री देख रहे हैं, और वे उन अपेक्षाओं को अपने साथ काम में लाते हैं। जब उन अपेक्षाओं को पूरा नहीं किया जाता है, तो इसकी अधिक संभावना होती है कि वे किसी वेबपेज को उसकी जानकारी को पूरी तरह से संसाधित किए बिना जल्दी से छोड़ दें।
तीसरा, जब आप ऑनलाइन सामग्री डिज़ाइन कर रहे हों, तो इसके बारे में सोचना महत्वपूर्ण है लोग लोगों के रूप में, उनके शीर्षक या पेशे के रूप में नहीं। यह बहुत स्वाभाविक है, विशेष रूप से परिवार नियोजन डेटा जैसी तकनीकी संचार करते समय, अपने साथियों के बारे में उनकी पेशेवर क्षमता के बारे में सोचना। यह सोच अपने साथ कुछ धारणाएँ भी लाती है - कि हम अत्यधिक तकनीकी भाषा का उपयोग कर सकते हैं, कि हम बहुत सारी जानकारी प्रस्तुत कर सकते हैं और वे इसे संसाधित करने में सक्षम होंगे, और यह कि वे सभी जानकारी चाहते हैं। लेकिन ऐसा नहीं है। FP/RH में काम करने वाले लोगों पर हर दिन सूचनाओं की बमबारी होती है, और हम अपने काम और निजी जीवन में महामारी से संबंधित बोझ से थक चुके हैं। इन कारकों का वास्तविक प्रभाव पड़ता है कि हम एक कार्यदिवस में कितना कर पाते हैं और उस पर ध्यान केंद्रित करते हैं। और जब आप ऑनलाइन जानकारी साझा करते हैं तो आपको इसका हिसाब देना होगा।
लोग ऑनलाइन कैसे पढ़ते हैं
लोग जानकारी को कैसे प्रोसेस करते हैं, इस बारे में सुश्री कॉट ने कई आंकड़े साझा किए ऑनलाइन। प्रथम, वे अच्छी तरह से मत पढ़ो। 80% वेब उपयोगकर्ता सामग्री को स्कैन करते हैं। 20% से कम शब्द के लिए शब्द पढ़ें। दूसरा, वे अब तक स्क्रॉल नहीं करते हैं। इस बारे में सोचें कि अभी आप अपने कंप्यूटर स्क्रीन पर क्या देखते हैं। उस डिब्बे में सब कुछ है एक स्क्रीनफुल सामग्री। यदि आप नीचे स्क्रॉल करते हैं, तो आपको स्क्रीन से भरी एक और सामग्री दिखाई देगी। आखों द्वारा पीछा जानकारी प्रदर्शन कि 75% देखने का समय पहले दो स्क्रीनफुल स्क्रॉलिंग में व्यतीत होता है। अंत में, लोग आसानी से पढ़ने को महत्व देते हैं। पाठ जो संक्षिप्त है, स्कैन करने योग्य है, और वस्तुनिष्ठ पाठक जुड़ाव से दोगुना से अधिक प्राप्त करता है। सुश्री कोट्ट ने जोर दिया कि टीये अंतर्दृष्टि हमारे FP/RH समुदाय पर भी उतनी ही लागू होती हैं जितनी कि आम जनता पर, भले ही हम तकनीकी रूप से कितने भी केंद्रित क्यों न हों।
पहुंच के लिए डिजाइनिंग
जब हम एक बनाने के बारे में बात करते हैं पहुंच योग्य वेब अनुभव, हम आम तौर पर उन लोगों के लिए उपयोगिता में सुधार करना चाहते हैं जिनके पास दृष्टि या श्रवण हानि हो सकती है, मोटर विकार जो माउस का उपयोग करने की उनकी क्षमता को प्रभावित करते हैं, या एक संज्ञानात्मक स्थिति जो बड़ी मात्रा में जानकारी पर ध्यान केंद्रित करने में असमर्थता का कारण बनती है।
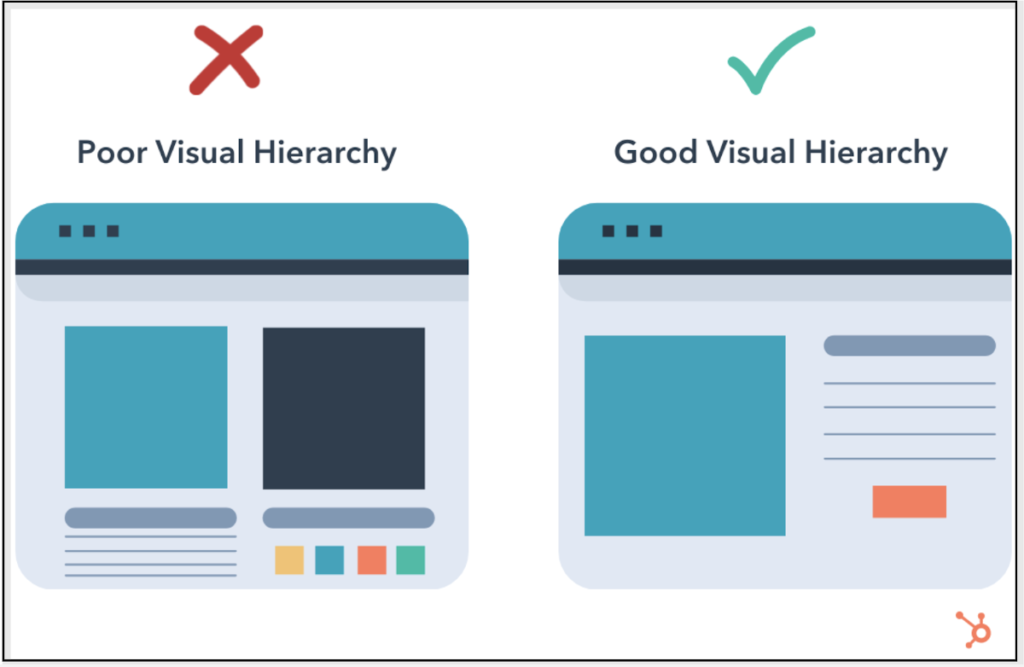
दृश्य पदानुक्रम अभिगम्यता का एक महत्वपूर्ण घटक है। पृष्ठ पर एक स्पष्ट दृश्य पदानुक्रम होने से उपयोगकर्ताओं को इसे आसानी से समझने में सहायता मिलती है कि इसे कैसे नेविगेट किया जाए। दृश्य संकेत ऐसे तत्व हैं जो सूक्ष्मता से महत्व के क्षेत्रों पर ध्यान आकर्षित करते हैं और उपयोगकर्ताओं को साइट के साथ इंटरैक्ट करने में मदद करते हैं। एक तीर के बारे में सोचें जो आपको पृष्ठ को नीचे स्क्रॉल करने के लिए निर्देशित करता है, या एक धन चिह्न जो इंगित करता है कि आप अधिक सामग्री देखने के लिए एक ब्लॉक का विस्तार कर सकते हैं।

कलर कंट्रास्ट, लाइन हाइट और स्पेसिंग जैसी चीजें, और छवि फ़ाइल में मूल पाठ को शामिल नहीं करना (क्योंकि एक स्क्रीन रीडर उस टेक्स्ट को लेने में असमर्थ है) सभी कारक हैं जो विकलांग लोगों के लिए पृष्ठ को स्कैन करना आसान बनाते हैं।
अंत में, इंटरनेट की गति प्रभावित करती है कि कंप्यूटर कितनी जल्दी जानकारी डाउनलोड कर सकते हैं। जब आप किसी वेबपेज में एनिमेशन या इंटरेक्शन जोड़ते हैं, तो यह किसी के कंप्यूटर को डाउनलोड करने के लिए अधिक तत्व जोड़ता है, इसलिए आप सही संतुलन खोजना चाहते हैं।
भाग 2: "बिंदुओं को जोड़ना" का केस स्टडी
बिंदुओं को जोड़ने पर पृष्ठभूमि
सुश्री पैकर ने पेश किया बिंदुओं को कनेक्ट करना, जनवरी 2022 में नॉलेज सक्सेस द्वारा शुरू की गई अफ्रीका और एशिया में FP पर COVID-19 के प्रभाव की खोज करने वाली एक इंटरैक्टिव वेबसाइट सुविधा। लक्ष्य FP उपयोगकर्ताओं और कार्यक्रमों पर COVID-19 के प्रभावों का दस्तावेजीकरण करना था जो सुलभ हो और कार्यक्रम प्रबंधकों और तकनीकी सलाहकारों के लिए आकर्षक। यह जानते हुए कि लोग बहुत व्यस्त हैं, टीम ने बड़ी मात्रा में जानकारी को समझने में आसान बनाने के लिए कनेक्टिंग द डॉट्स बनाया और उपयोगकर्ताओं की तलाश के आधार पर विवरण के विभिन्न स्तरों की पेशकश की, सभी एक ही स्थान पर।
बिंदुओं को जोड़कर निम्नलिखित प्रश्नों के उत्तर मांगे गए हैं:
- क्या COVID-19 के कारण गर्भावस्था के इरादे या गर्भनिरोधक के उपयोग में बदलाव आया है?
- क्या महामारी के दौरान महिलाएं परिवार नियोजन सेवाओं तक पहुंच बनाने में सक्षम थीं?
- परिवार नियोजन कार्यक्रमों की प्रतिक्रिया कैसी रही?
- भविष्य की महामारियों या संकट की स्थितियों में क्या सबक लागू किए जा सकते हैं?
कनेक्टिंग द डॉट्स बनाने की प्रक्रिया: विश्लेषण से डिजाइन तक
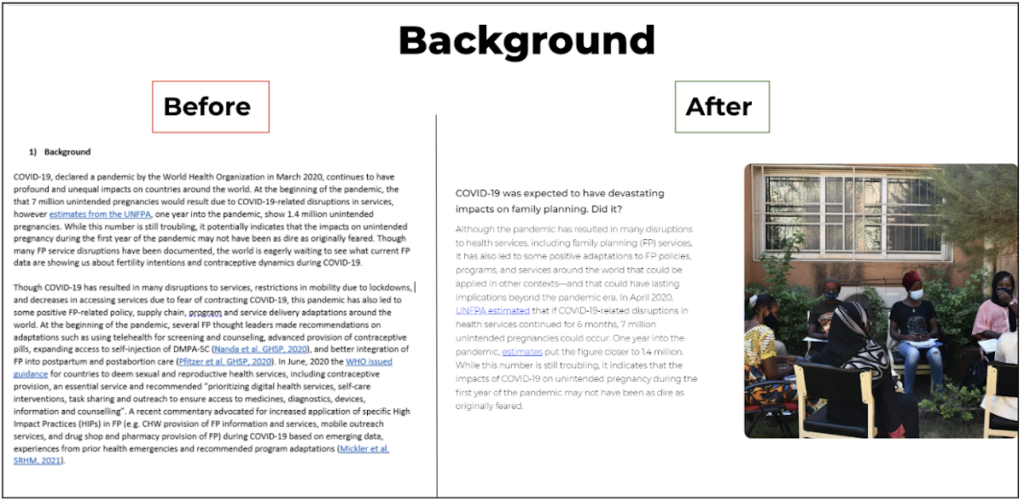
सुश्री पैकर ने बिंदुओं को जोड़ने में हाइलाइट करने के लिए डेटा, संकेतकों और कार्यक्रम के अनुभवों को चुनने की प्रक्रिया पर चर्चा की। प्रारंभ में, जानकारी संकलित करने और डेटा विश्लेषण करने के परिणामस्वरूप 30-पृष्ठ का टेक्स्ट दस्तावेज़ तैयार हुआ। सुश्री पैकर ने कनेक्टिंग द डॉट्स के प्रत्येक मुख्य खंड का दौरा किया, ताकि यह दिखाया जा सके कि जानकारी को कैसे संघनित किया गया और एक ऑनलाइन प्रारूप में अनुवादित किया गया।

उन्होंने देश-विशिष्ट COVID-19 प्रासंगिक जानकारी पर चार प्रमुख FP संकेतकों के लिए प्रदर्शन मॉनिटरिंग फॉर एक्शन (PMA) सर्वेक्षण डेटा का उपयोग करके इंटरैक्टिव चार्ट पर प्रकाश डाला। उन्होंने सफल कार्यक्रम रूपांतरों के चयन की प्रक्रिया और एकत्रित जानकारी को कैसे संभालना है, इस पर चर्चा की, जिसके परिणामस्वरूप तीन डाउनलोड करने योग्य मामले के अध्ययन हुए:
- कोटे डी आइवर में एक रेडियो अभियान ब्रेकथ्रू एक्शन और वेस्ट अफ्रीका ब्रेकथ्रू एक्शन (डब्ल्यूएबीए) द्वारा कार्यान्वित
- मेडागास्कर में DMPA-SC के स्व-इंजेक्शन के लिए दूरस्थ पर्यवेक्षण मेडागास्कर स्वास्थ्य मंत्रालय और PATH और JSI द्वारा कार्यान्वित DMPA-SC एक्सेस कोलैबोरेटिव के साथ
- नेपाल में परिवार नियोजन सेवा के प्रावधान को फिर से शुरू करने के प्रयास नेपाल के परिवार नियोजन संघ (FPAN) के साथ
यह स्वीकार करते हुए कि कुछ लोग केवल हाइलाइट्स चाहते हैं, मुख्य निहितार्थ अनुभाग को प्रश्नों और संक्षिप्त, प्रत्यक्ष प्रतिक्रियाओं के साथ सबसे प्रासंगिक निष्कर्षों का एक स्टैंडअलोन संश्लेषण करने के लिए डिज़ाइन किया गया था। चूंकि हम जानते हैं कि अन्य लोग अधिक जानकारी चाहते हैं, अतिरिक्त संसाधनों में एक डाउनलोड करने योग्य शामिल है पीएमए डेटा वर्कशीट, एक एफपी अंतर्दृष्टि डॉट्स संग्रह को जोड़ना, तथा वेबिनार रिकॉर्डिंग.
अभिगम्यता और विश्लेषण
सुश्री कॉट ने चर्चा की कि कैसे नॉलेज सक्सेस ने कनेक्टिंग द डॉट्स को डिजाइन करते समय पहुंच को ध्यान में रखा, जिसमें स्पष्ट पृष्ठ पदानुक्रम, सुसंगत डिजाइन सुराग (जैसे एक प्लस चिह्न लगातार अर्थ क्लिक-टू-एक्सपैंड), रंग कंट्रास्ट सहित अपने पहले खंड से अवधारणाओं का संदर्भ दिया। , पंक्ति की ऊँचाई और रिक्ति, और पृष्ठ लोड समय।
बहुत से लोग सोचते हैं कि एक बार उत्पाद प्रकाशित हो जाने के बाद, यह हो गया। हालांकि, सुधारों को सूचित करने के लिए निगरानी महत्वपूर्ण है। सुश्री कॉट ने उन विश्लेषणों पर चर्चा की जिन्हें हमने डॉट्स कनेक्ट करने के लिए एकत्रित किया था, और उपयोगकर्ता जुड़ाव बढ़ाने में मदद करने के लिए इन विश्लेषणों के जवाब में किए गए कुछ डिज़ाइन परिवर्तनों पर चर्चा की।
अंतिम प्रतिबिंब
सुश्री पैकर ने ऑनलाइन डेटा साझा करने पर विचार करने वाले अन्य लोगों के लिए कुछ अंतिम विचार साझा किए:
- सहभागी वेब अनुभवों को विकसित करने में संकलन, विश्लेषण और कॉपी लिखने से लेकर लेआउट और डिज़ाइन को अंतिम रूप देने और साइट लॉन्च करने तक, समय लगता है।
- आपको जितना लगता है उससे कम की जरूरत है। यह सबसे कठिन हिस्सा है, खासकर जब आप डेटा से जुड़े हों या बड़ी तस्वीर दिखाना चाहते हों।
- अन्य ज्ञान प्रबंधन समाधान, जैसे एफपी अंतर्दृष्टि या वेबिनार, "अतिप्रवाह" जानकारी साझा करने के लिए उपयोगी हो सकते हैं।
- दर्शकों को अभिभूत किए बिना डेटा को पूरी तरह से और सटीक रूप से विज़ुअलाइज़ करने का सबसे अच्छा तरीका निर्धारित करना महत्वपूर्ण है।
- स्टैंडअलोन हाइलाइट्स अनुभाग शामिल करने से उपयोगकर्ताओं को सीमित समय के साथ सभी मुख्य बिंदुओं की समीक्षा करने की अनुमति मिलती है।
- एनालिटिक्स का उपयोग करना और किसी उत्पाद में परिवर्तन करना अधिक जुड़ाव का समर्थन कर सकता है।
भाग 3: कौशल शॉट: ऑनलाइन डेटा साझा करने के लिए दृश्य सामग्री का विकास करना
वेबिनार के इस खंड में, सोफी वेनर ने प्रभावी ऑनलाइन विज़ुअल सामग्री विकसित करने के लिए ठोस सुझाव दिए। विज़ुअल सामग्री बनाने के तीन सबसे आम कारण किसी मुद्दे या संगठन के बारे में जागरूकता पैदा करना, लोगों को जानकारी से जोड़ना और उन्हें कार्रवाई करने के लिए प्रोत्साहित करना है। आप उपयोगकर्ताओं से अपनी डिजिटल सामग्री की जानकारी के साथ क्या करने के लिए कह रहे हैं, यह स्पष्ट और व्यावहारिक होना महत्वपूर्ण है।
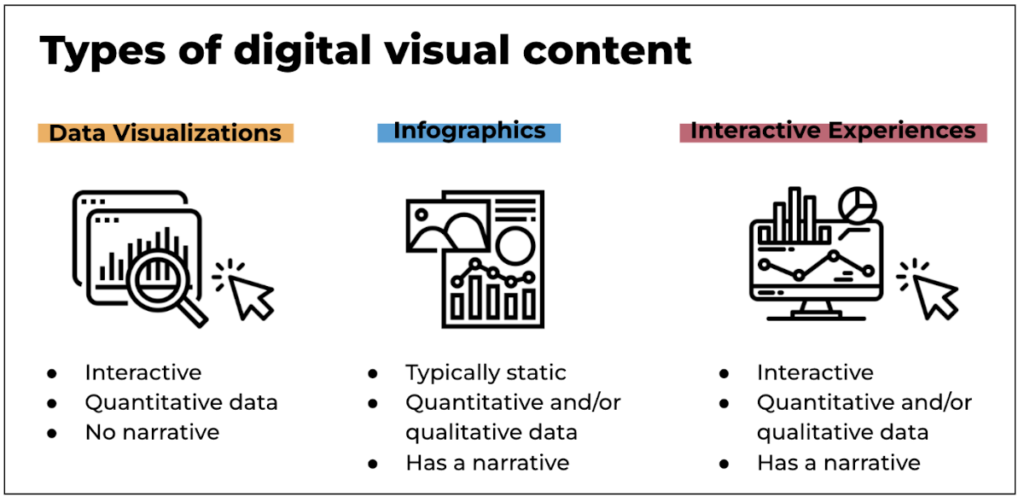
डिजिटल दृश्य सामग्री के प्रकार
डेटा विज़ुअलाइज़ेशन, इन्फोग्राफिक्स, और इंटरैक्टिव वेब अनुभव तीन अलग-अलग उपकरण हैं जो एक नेत्रहीन आकर्षक डिजिटल प्रारूप में ऑनलाइन डेटा साझा करने के लिए हैं। प्रत्येक प्रारूप की खूबियों को समझने से आपको अपने दर्शकों के लिए सही दृष्टिकोण चुनने में मदद मिलेगी।

डिजिटल दृश्य सामग्री विकसित करने के लिए कदम
1. रणनीति: "कौन, क्या, क्यों" जैसे रणनीतिक तत्वों की पहचान करने के लिए संक्षिप्त सामग्री का उपयोग करें।
- इस टुकड़े के दर्शक कौन हैं?
- आपके प्रमुख संदेश क्या हैं?
- आप यह टुकड़ा क्यों बना रहे हैं?
2. की अवधारणा: अपनी सामग्री के लिए जानकारी एकत्र करें और सोचें कि इसे कैसे प्रस्तुत किया जाए।
- यह किस प्रकार का टुकड़ा है?
- इस जानकारी को पेश करने का सबसे अच्छा तरीका क्या है?
- किस प्रकार के अतिरिक्त शोध किए जाने की आवश्यकता है?
- कौन से दृश्य डेटा/सूचना का सबसे अच्छा पूरक होंगे?
3. सृजन करना: कॉपी लिखें और डिजाइन तैयार करें।
युक्तियाँ और चालें
ऑनलाइन डेटा साझा करने के लिए विज़ुअल सामग्री बनाने के लिए निम्नलिखित युक्तियाँ व्यवहारिक अर्थशास्त्र सिद्धांतों द्वारा समर्थित हैं:
- सही स्वर और शैली चुनें. ऑडियंस की उस जानकारी से इंटरैक्ट करने की सबसे अधिक संभावना होती है जो उनके लिए सबसे अधिक प्रासंगिक और स्पष्ट रूप से मूल्यवान होती है।
- स्पष्ट, ध्यान देने योग्य शीर्षकों और उपशीर्षकों का प्रयोग करें संज्ञानात्मक अधिभार को कम करने के लिए सामग्री को विभाजित करने, अनुभागों को लेबल करने और सामग्री को छोटा और अच्छा रखने के लिए। हम के तरीकों का उपयोग करने का भी सुझाव देते हैं गिरावट और ध्यान केंद्रित करना डेटा और जानकारी को अधिक आसानी से संसाधित करने में आपकी ऑडियंस की मदद करने के लिए।
- एक दृश्य पदानुक्रम का प्रयोग करें सबसे महत्वपूर्ण जानकारी सामने रखने के लिए। वेब डिज़ाइन में दृश्य पदानुक्रम एक संरचना बनाता है जो उपयोगकर्ता को समझने और मार्गदर्शन करने की सुविधा प्रदान करता है। के मुताबिक प्रधानता पूर्वाग्रह सिद्धांत, हम सबसे पहले प्रस्तुत की गई जानकारी को याद रख सकते हैं।
- बुलेटेड सूचियों और बोल्ड टेक्स्ट जैसी स्वरूपण तकनीकों को नियोजित करें आंख (या एक स्क्रीनरीडर) को सबसे महत्वपूर्ण जानकारी पर ध्यान केंद्रित करने की अनुमति देने के लिए। जब बहुत अधिक विकल्पों का सामना किया जाता है, तो उपयोगकर्ता "विकल्प अधिभार" का अनुभव करते हैं और एक विकल्प को पूरी तरह से बंद कर सकते हैं - जैसे आपकी सामग्री के साथ जुड़ने का विकल्प।
- पाठकों को इंटरएक्टिव तत्वों की ओर इंगित करें दिशात्मक पाठ या तीर प्रदान करके ताकि वे समझ सकें कि आपकी सामग्री के साथ कैसे जुड़ना है। यह "परेशानी कारकों" की समस्या को समाप्त करता है - इस मामले में, अपने दम पर कुछ पता लगाने की परेशानी।
- कार्रवाई के लिए एक स्पष्ट कॉल प्रदान करें. सुनिश्चित करें कि आपका कॉल टू एक्शन सक्रिय भाषा का उपयोग करता है, दृष्टिगत रूप से स्पष्ट है, और खोजने में आसान है। कंट्रास्ट और सफेद स्थान जोड़कर, इसे अलग दिखाने के लिए डिज़ाइन तत्वों का उपयोग करें।
ज्ञान प्रबंधन और ज्ञान के आदान-प्रदान के व्यवहारिक आधारों के बारे में और पढ़ने में रुचि रखते हैं? इन पदों का प्रयास करें: