Less is More: Mga Tip para sa Pakikipag-ugnayan ng Data ng Family Planning Online
Webinar Recap

Karamihan sa aming pangangalap ng impormasyon ay nangyayari online. Ang mga programa sa pagpaplano ng pamilya (FP) at reproductive health (RH) ay karaniwang may access sa malaking halaga ng data, na maaaring magtagal at mahirap suriin. Kaya paano namin pinakamahusay na magbahagi ng data online, sa mga paraan na maa-absorb at mauunawaan ng mga madla?
Noong Mayo 10, 2022, nag-host ang Knowledge SUCCESS ng webinar para suriin ang mga karaniwang gawi na nakikita natin sa mga web user at kung bakit mahalaga ang mga ito sa pakikipag-usap tungkol sa data. Sa webinar, nagbahagi kami ng case study ng isang kamakailang aktibidad ng Knowledge SUCCESS (“Pag-uugnay sa mga Dots“) na kasama ang maraming data tungkol sa mga epekto ng COVID-19 sa paggamit at mga programa ng FP. Sa pagdadala sa iyo sa aming proseso, binigyang-diin namin ang mga pangunahing aral na maaari mong ilapat sa iyong sariling data. Sa wakas, nag-alok kami ng praktikal na sesyon ng skill shot sa kung paano magbahagi ng data online sa mga interactive na paraan na madaling maunawaan at matunaw.

Knowledge SUCCESS Presenters:
- Anne Kott, Senior Program Officer sa Johns Hopkins Center for Communication Programs
- Catherine Packer, Senior Research Associate sa FHI 360
- Sophie Weiner, Program Officer sa Johns Hopkins Center for Communication Programs
Bahagi 1: Mga Online na Gawi at Bakit Mahalaga ang mga Ito
Tatlong bagay na dapat tandaan tungkol sa mga gumagamit ng Internet
Ibinahagi ni Ms. Kott ang tatlong bagay na dapat tandaan kapag nagbabahagi ng impormasyon online.
Una, ang mga gumagamit ng Internet ay mga naghahanap ng pagkain. Karamihan sa mga tao ay unang pumunta sa Google—at ito ay totoo sa alinmang bahagi ng mundo. Nagta-type sila ng termino para sa paghahanap, pumunta sa isang webpage, kunin ang kailangan nila, at bumalik sa Google. Ang teorya para ilarawan ito ay ang paghahanap ng impormasyon. Ang paghahanap ng impormasyon ay nagpapaliwanag kung bakit ang mga tao ay hindi nag-i-scroll nang walang pag-iisip o nag-click sa bawat solong link: dahil sinusubukan nilang i-maximize ang kanilang rate ng kita at makakuha ng mas maraming nauugnay na impormasyon sa pinakamaikling oras hangga't maaari.
Pangalawa, ang online na nilalaman ay naging komprehensibo talaga. Ang mga artikulo ng balita ay mayroon na ngayong pandagdag na nilalaman tulad ng mga video o mga gallery ng larawan, at nagkaroon ng pagsabog ng interactive na nilalaman. Sa kanilang pang-araw-araw na buhay, tinitingnan ng mga tao ang lubos na nakakaengganyo, masusing nilalaman, at dinadala nila ang mga inaasahan sa kanila upang gumana. Kapag hindi naabot ang mga inaasahan na iyon, mas malamang na umalis sila sa isang webpage nang mabilis, nang hindi ganap na pinoproseso ang impormasyon nito.
Pangatlo, kapag nagdidisenyo ka ng content online, mahalagang pag-isipan mga tao bilang mga tao, hindi bilang kanilang titulo o propesyon. Napakanatural, lalo na kapag may ipinapahayag na teknikal tulad ng data sa pagpaplano ng pamilya, na isipin ang ating mga kasamahan sa kanilang propesyonal na kapasidad. Ang pag-iisip na iyon ay nagdadala ng ilang mga pagpapalagay kasama nito—na maaari tayong gumamit ng mataas na teknikal na wika, na maaari tayong magpakita ng maraming impormasyon at magagawa nilang iproseso ito, at na gusto nila ang lahat ng impormasyong iyon. Ngunit hindi iyon ang kaso. Ang mga taong nagtatrabaho sa FP/RH ay binubomba ng impormasyon araw-araw, at tayo ay pagod na sa mga pasanin na nauugnay sa pandemya sa ating trabaho at personal na buhay. Ang mga salik na ito ay may tunay na epekto sa kung gaano karami ang ating magagawa at pagtuunan ng pansin sa isang araw ng trabaho. At talagang kailangan mong isaalang-alang iyon habang nagbabahagi ka ng impormasyon online.
Paano nagbabasa ang mga tao online
Nagbahagi si Ms. Kott ng ilang istatistika tungkol sa kung paano nagpoproseso ang mga tao ng impormasyon online. Una, sila huwag basahin ng maigi. 80% ng mga user ng web na nag-scan ng nilalaman. Mas mababa sa 20% basahin ang bawat salita. Pangalawa, hindi sila nag-scroll nang ganoon kalayo. Isipin kung ano ang nakikita mo sa screen ng iyong computer ngayon. Lahat ng nasa kahon na iyon ay isang screenful ng nilalaman. Kung mag-scroll ka pababa, makakakita ka ng isa pang screen na puno ng nilalaman. Pagsubaybay sa mata datos palabas na 75% ng oras ng panonood ay ginugol sa unang dalawang screenful ng pag-scroll. Sa wakas, pinahahalagahan ng mga tao ang madaling pagbabasa. Text na maigsi, na-scan, at ang layunin ay nakakakuha ng higit sa dalawang beses na mas maraming pakikipag-ugnayan ng mambabasa. Binigyang-diin ni Ms. Kott na ang tang mga insight na ito ay pantay na nalalapat sa ating komunidad ng FP/RH gaya ng sa pangkalahatang publiko, sa kabila ng kung gaano tayo nakatuon sa teknikal.
Pagdidisenyo para sa accessibility
Kapag pinag-uusapan natin ang paglikha ng isang naa-access karanasan sa web, karaniwan naming ibig sabihin ay pagpapabuti ng kakayahang magamit para sa mga taong maaaring may kapansanan sa paningin o pandinig, mga kapansanan sa motor na nakakaapekto sa kanilang kakayahang gumamit ng mouse, o isang kondisyong nagbibigay-malay na nagdudulot ng kawalan ng kakayahang tumuon sa malaking halaga ng impormasyon.
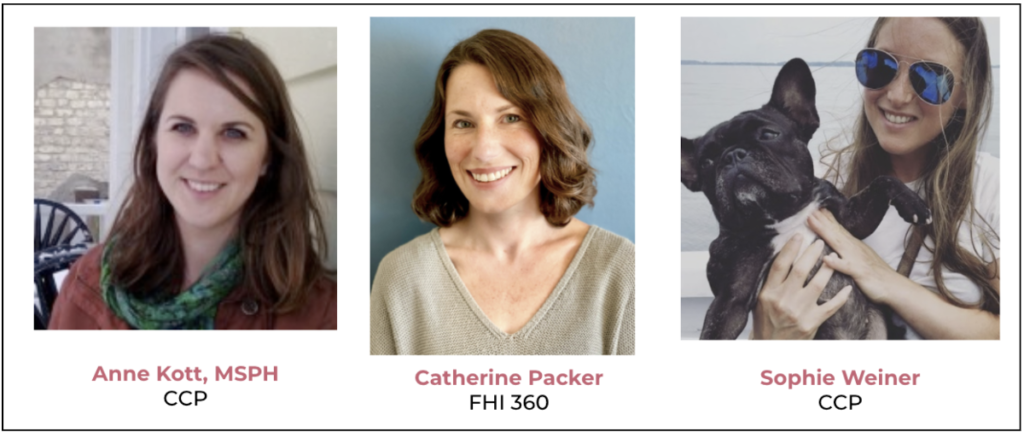
Ang visual hierarchy ay isang mahalagang bahagi ng accessibility. Ang pagkakaroon ng malinaw na visual hierarchy sa page ay nakakatulong sa mga user na mas madaling maunawaan kung paano ito i-navigate. Ang mga visual na pahiwatig ay ang mga elemento na banayad na nakakakuha ng pansin sa mga lugar na mahalaga at tumutulong sa mga user na makipag-ugnayan sa site. Mag-isip ng isang arrow na nagdidirekta sa iyo upang mag-scroll pababa sa pahina, o isang plus sign na nagpapahiwatig na maaari mong palawakin ang isang bloke upang makakita ng higit pang nilalaman.

Ang mga bagay tulad ng contrast ng kulay, taas ng linya at spacing, at hindi kasama ang substantive na text sa isang image file (dahil hindi makuha ng screen reader ang text na iyon) ang lahat ng mga salik na nagpapadali para sa maraming taong may kapansanan na mag-scan ng page.
Sa wakas, ang bilis ng Internet ay nakakaapekto sa kung gaano kabilis makapag-download ng impormasyon ang mga computer. Kapag nagdagdag ka ng animation o pakikipag-ugnayan sa isang webpage, nagdaragdag ito ng higit pang mga elemento para ma-download ng computer ng isang tao, kaya gusto mong mahanap ang tamang balanse.
Bahagi 2: Pag-aaral ng Kaso ng "Pagkonekta sa Mga Tuldok"
Background sa Pagkonekta ng Dots
Ipinakilala ni Ms. Packer Pag-uugnay sa mga Dots, isang interactive na feature ng website na tumutuklas sa epekto ng COVID-19 sa FP sa Africa at Asia, na inilunsad ng Knowledge SUCCESS noong Enero 2022. Ang layunin ay idokumento ang mga epekto ng COVID-19 sa mga user at programa ng FP sa paraang naa-access at nakikipag-ugnayan para sa mga tagapamahala ng programa at mga teknikal na tagapayo. Dahil alam na napaka-abala ng mga tao, ginawa ng team ang Connecting the Dots para mag-distil ng malaking halaga ng impormasyon sa isang bagay na madaling maunawaan at nag-aalok ng iba't ibang antas ng detalye, depende sa kung ano ang hinahanap ng mga user, lahat sa isang lugar.
Ang pagkonekta ng mga tuldok ay naghangad na sagutin ang mga sumusunod na tanong:
- Nagbago ba ang mga intensyon sa pagbubuntis o paggamit ng contraceptive dahil sa COVID-19?
- Nakuha ba ng mga kababaihan ang mga serbisyo sa pagpaplano ng pamilya sa panahon ng pandemya?
- Paano tumugon ang mga programa sa pagpaplano ng pamilya?
- Anong mga aral ang maaaring magamit sa mga darating na pandemya o mga sitwasyon ng krisis?
Proseso para sa paglikha ng Connecting the Dots: mula sa pagsusuri hanggang sa disenyo
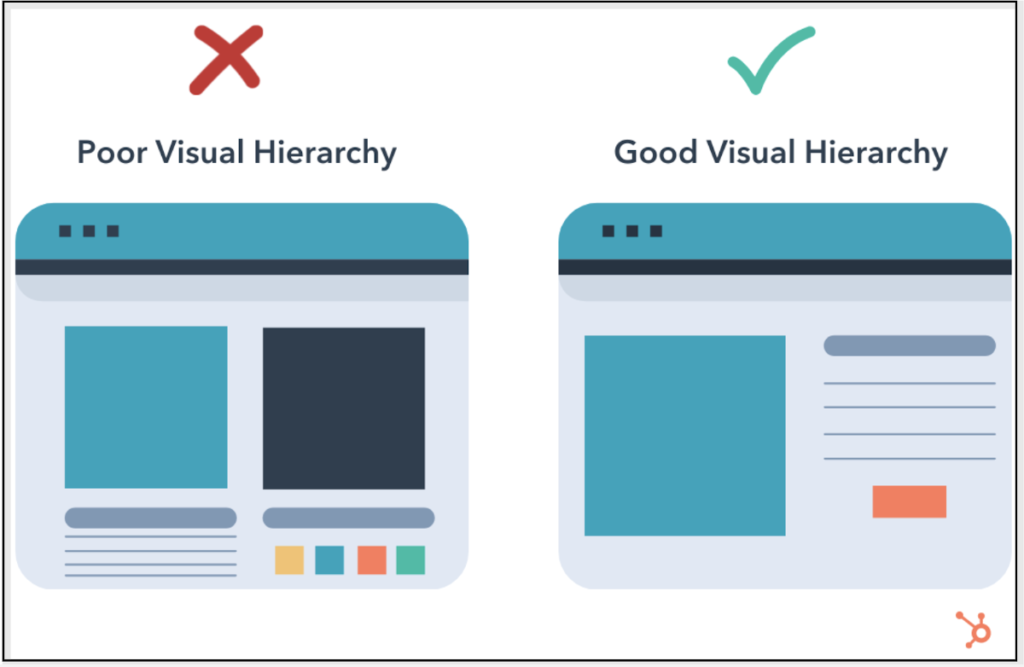
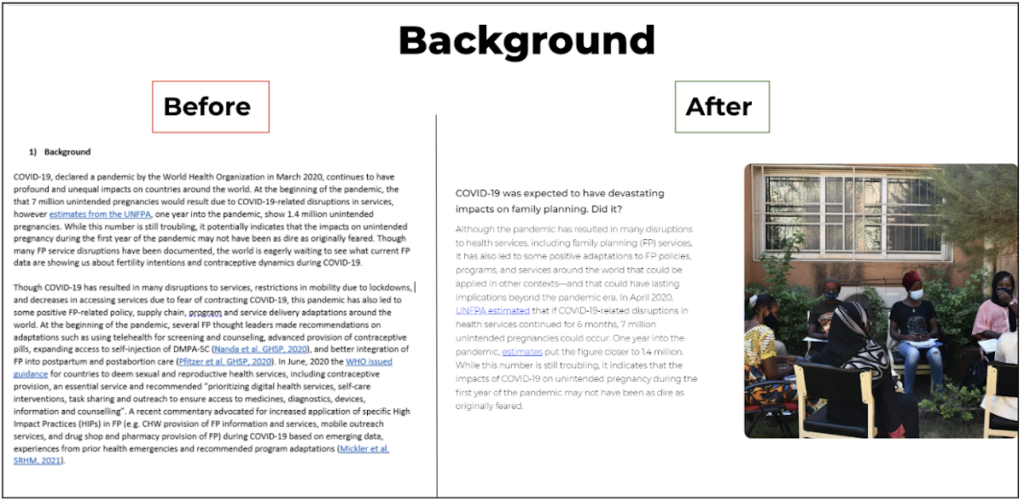
Tinalakay ni Ms. Packer ang proseso para sa pagpili ng data, mga indicator, at mga karanasan sa programa na i-highlight sa Connecting the Dots. Sa una, ang pag-compile ng impormasyon at pagsasagawa ng pagsusuri ng data ay nagresulta sa isang 30-pahinang dokumento ng teksto. Nilakad ni Ms. Packer ang bawat pangunahing seksyon ng Connecting the Dots upang ipakita ang mga larawan bago at pagkatapos kung paano pinalamutian at isinalin ang impormasyon sa isang online na format.

Itinampok niya ang mga interactive na chart gamit ang data ng survey ng Performance Monitoring for Action (PMA) para sa apat na pangunahing tagapagpahiwatig ng FP na naka-overlay sa impormasyon sa konteksto ng COVID-19 na partikular sa bansa. Tinalakay niya ang proseso para sa pagpili ng matagumpay na mga adaptasyon ng programa at kung paano pangasiwaan ang nakolektang impormasyon, na nagresulta sa tatlong mada-download na case study:
- Isang kampanya sa radyo sa Côte d'Ivoire ipinatupad ng Breakthrough ACTION at West Africa Breakthrough ACTION (WABA)
- Malayong pangangasiwa para sa self-injection ng DMPA-SC sa Madagascar kasama ang Madagascar Ministry of Health at ang DMPA-SC Access Collaborative, na ipinatupad ng PATH at JSI
- Mga pagsisikap na ipagpatuloy ang pagbibigay ng serbisyo sa pagpaplano ng pamilya sa Nepal kasama ang Family Planning Association of Nepal (FPAN)
Kinikilala na gusto lang ng ilang tao ang mga highlight, ang seksyong Pangunahing Implikasyon ay idinisenyo upang maging isang standalone na synthesis ng mga pinaka-nauugnay na natuklasan, na may mga tanong at maikli, direktang mga tugon. Dahil alam namin na gusto ng ibang tao ng higit pang impormasyon, ang mga karagdagang mapagkukunan ay may kasamang nada-download PMA data worksheet, isang FP insight Pagkonekta sa koleksyon ng Dots, at mga pag-record sa webinar.
Accessibility at analytics
Tinalakay ni Ms. Kott kung paano isinasaalang-alang ng Knowledge SUCCESS ang pagiging naa-access kapag nagdidisenyo ng Connecting the Dots, na nagre-refer pabalik sa mga konsepto mula sa kanyang unang seksyon kasama ang malinaw na hierarchy ng page, pare-parehong mga pahiwatig sa disenyo (tulad ng plus sign na patuloy na nangangahulugang click-to-expand), contrast ng kulay , taas ng linya at spacing, at oras ng pag-load ng page.
Iniisip ng maraming tao na kapag nai-publish na ang isang produkto, tapos na ito. Gayunpaman, mahalaga ang pagsubaybay para sa pagpapaalam sa mga pagpapabuti. Tinalakay ni Ms. Kott ang analytics na nakolekta namin para sa Connecting the Dots, at ilang pagbabago sa disenyo na ginawa bilang tugon sa analytics na ito upang makatulong na mapataas ang pakikipag-ugnayan ng user.
Panghuling pagmuni-muni
Ibinahagi ni Ms. Packer ang ilang huling pagmumuni-muni para sa iba na isinasaalang-alang ang pagbabahagi ng data online:
- Ang pagbuo ng mga interactive na karanasan sa web ay masinsinan sa oras, mula sa pag-compile, pagsusuri, at pagsulat ng kopya, hanggang sa pag-finalize ng layout at disenyo at paglulunsad ng site.
- Kailangan mo ng mas kaunti kaysa sa iyong iniisip. Ito ang pinakamahirap na bahagi, lalo na kapag nakakonekta ka sa data o gusto mong ipakita ang malaking larawan.
- Ang iba pang mga solusyon sa pamamahala ng kaalaman, tulad ng FP insight o isang webinar, ay maaaring maging kapaki-pakinabang para sa pagbabahagi ng "overflow" na impormasyon.
- Mahalagang tukuyin ang pinakamahusay na paraan upang mailarawan nang buo at tumpak ang data, nang hindi nahihilo ang manonood.
- Ang pagsasama ng isang standalone na seksyon ng mga highlight ay nagbibigay-daan sa mga user na may limitadong oras upang suriin ang lahat ng mga pangunahing punto.
- Ang paggamit ng analytics at paggawa ng mga pagbabago sa isang produkto ay maaaring suportahan ang higit na pakikipag-ugnayan.
Bahagi 3: Skill Shot: Pagbuo ng Visual na Nilalaman para Magbahagi ng Data Online
Sa seksyong ito ng webinar, nag-alok si Sophie Weiner ng mga konkretong tip para sa pagbuo ng epektibong online na visual na nilalaman. Tatlo sa pinakakaraniwang dahilan upang lumikha ng visual na nilalaman ay upang bumuo ng kamalayan tungkol sa isang isyu o organisasyon, upang ikonekta ang mga tao sa impormasyon, at upang hikayatin silang kumilos. Mahalagang maging malinaw at praktikal sa kung ano ang hinihiling mo sa mga user na gawin sa impormasyon sa iyong digital na nilalaman.
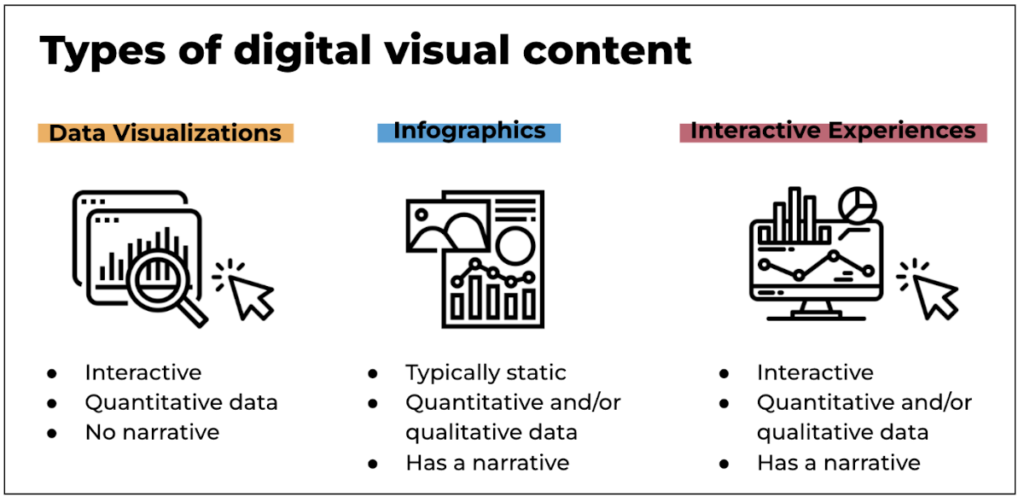
Mga uri ng digital visual na nilalaman
Ang mga visualization ng data, infographics, at interactive na karanasan sa web ay tatlong magkakaibang tool para sa pagbabahagi ng data online sa isang visual na nakakaengganyong digital na format. Ang pag-unawa sa mga lakas ng bawat format ay makakatulong sa iyong piliin ang tamang diskarte para sa iyong audience.

Mga hakbang sa pagbuo ng digital visual na nilalaman
1. Mag-strategize: Gumamit ng maikling nilalaman upang matukoy ang mga madiskarteng elemento, gaya ng "Sino, Ano, Bakit."
- SINO ang madla ng piyesang ito?
- ANO ang iyong mga pangunahing mensahe?
- BAKIT mo nililikha ang pirasong ito?
2. Magkonsepto: Magtipon ng impormasyon para sa iyong nilalaman at isipin kung paano ito ipapakita.
- Anong klaseng piraso ito?
- Ano ang pinakamahusay na paraan upang ipakita ang impormasyong ito?
- Anong uri ng karagdagang pananaliksik ang kailangang gawin?
- Anong mga visual ang pinakamahusay na makadagdag sa data/impormasyon?
3. Lumikha: Isulat ang kopya at ilatag ang disenyo.
Mga tip at trick
Ang mga sumusunod na tip para sa paglikha ng visual na nilalaman upang magbahagi ng data online ay sinusuportahan ng mga prinsipyo ng pang-ekonomiyang asal:
- Piliin ang tamang tono at istilo. Ang mga madla ay malamang na makipag-ugnayan sa impormasyon na pinaka-may-katuturan at malinaw na mahalaga sa kanila.
- Gumamit ng malinaw, kapansin-pansing mga heading at subheading para hatiin ang content, lagyan ng label ang mga seksyon, at panatilihing maikli at matamis ang content para mabawasan ang cognitive overload. Iminumungkahi din namin ang paggamit ng mga pamamaraan ng decluttering at focus upang matulungan ang iyong audience na mas madaling maproseso ang data at impormasyon.
- Gumamit ng visual hierarchy upang ilagay ang pinakamahalagang impormasyon sa unahan. Visual hierarchy sa disenyo ng web lumilikha ng isang istraktura na nagpapadali sa pag-unawa at gumagabay sa gumagamit. Ayon sa primacy bias na prinsipyo, malamang na matatandaan natin ang impormasyong unang ipinakita.
- Gumamit ng mga diskarte sa pag-format tulad ng mga bullet na listahan at bold na text upang payagan ang mata (o isang screenreader) na tumuon sa pinakamahalagang impormasyon. Kapag nahaharap sa napakaraming pagpipilian, ang mga user ay nakakaranas ng "sobrang karga" at maaaring ipagpaliban ang paggawa ng isang pagpipilian—tulad ng pagpili na makisali sa iyong nilalaman.
- Ituro ang mga mambabasa patungo sa mga interactive na elemento sa pamamagitan ng pagbibigay ng direksiyon na teksto o mga arrow upang maunawaan nila kung paano makisali sa iyong nilalaman. Inaalis nito ang problema ng "mga hassle factor"—sa kasong ito, ang abala sa pag-iisip ng isang bagay sa kanilang sarili.
- Magbigay ng malinaw na tawag sa pagkilos. Siguraduhin na ang iyong call to action ay gumagamit ng aktibong wika, malinaw sa paningin, at madaling mahanap. Gumamit ng mga elemento ng disenyo upang gawin itong kakaiba, marahil sa pamamagitan ng pagdaragdag ng contrast at puting espasyo.
Interesado sa karagdagang pagbabasa tungkol sa mga batayan ng pag-uugali ng pamamahala ng kaalaman at pagpapalitan ng kaalaman? Subukan ang mga post na ito: