کم زیادہ ہے: فیملی پلاننگ ڈیٹا کو آن لائن مواصلت کرنے کے لیے نکات
ویبینار ریکیپ

ہماری زیادہ تر معلومات جمع آن لائن ہوتی ہیں۔ خاندانی منصوبہ بندی (FP) اور تولیدی صحت (RH) پروگراموں کو عام طور پر بڑی مقدار میں ڈیٹا تک رسائی حاصل ہوتی ہے، جس میں وقت لگتا ہے اور اس کو تلاش کرنا مشکل ہوتا ہے۔ تو ہم کس طرح آن لائن ڈیٹا کو بہترین طریقے سے شیئر کر سکتے ہیں، جس طرح سامعین جذب اور سمجھ سکتے ہیں؟
10 مئی 2022 کو، Knowledge SUCCESS نے ویب صارفین کے درمیان عام رویوں کا جائزہ لینے کے لیے ایک ویبینار کی میزبانی کی اور یہ کہ وہ ڈیٹا کے بارے میں بات چیت کے لیے کیوں اہمیت رکھتے ہیں۔ ویبینار میں، ہم نے حال ہی میں علم کی کامیابی کی سرگرمی کا کیس اسٹڈی شیئر کیا ("نقطوں کو جوڑنا") جس میں FP کے استعمال اور پروگراموں پر COVID-19 کے اثرات کے بارے میں بہت سا ڈیٹا شامل تھا۔ آپ کو ہمارے عمل سے گزرتے ہوئے، ہم نے اہم اسباق پر روشنی ڈالی ہے جو آپ اپنے ڈیٹا پر لاگو کر سکتے ہیں۔ آخر میں، ہم نے ایک عملی مہارت کے شاٹ سیشن کی پیشکش کی کہ ڈیٹا کو آن لائن انٹرایکٹو طریقوں سے کیسے شیئر کیا جائے جو سمجھنے اور ہضم کرنے میں آسان ہو۔

علم کی کامیابی کے پیش کنندگان:
- این کوٹجانز ہاپکنز سینٹر فار کمیونیکیشن پروگرامز میں سینئر پروگرام آفیسر
- کیتھرین پیکر، FHI 360 میں سینئر ریسرچ ایسوسی ایٹ
- سوفی وینرجانز ہاپکنز سینٹر فار کمیونیکیشن پروگرامز میں پروگرام آفیسر
حصہ 1: آن لائن برتاؤ اور وہ کیوں اہم ہیں۔
انٹرنیٹ استعمال کرنے والوں کے بارے میں تین چیزیں یاد رکھیں
محترمہ کوٹ نے آن لائن معلومات کا اشتراک کرتے وقت ذہن میں رکھنے کے لیے تین چیزیں شیئر کیں۔
سب سے پہلے، انٹرنیٹ صارفین ہیں چرانے والے. زیادہ تر لوگ پہلے گوگل پر جاتے ہیں—اور یہ دنیا کے کسی بھی حصے میں سچ ہے۔ وہ تلاش کی اصطلاح میں ٹائپ کرتے ہیں، ویب پیج پر جاتے ہیں، اپنی ضرورت کی چیزیں حاصل کرتے ہیں، اور گوگل پر واپس آتے ہیں۔ اس کی وضاحت کرنے کے لیے نظریہ معلومات کی خوراک ہے۔ معلومات کے حصول کی وضاحت کرتی ہے کہ لوگ بے فکری سے اسکرول کیوں نہیں کرتے ہیں یا ہر ایک لنک پر کلک نہیں کرتے ہیں: کیوں کہ وہ اپنے منافع کی شرح کو زیادہ سے زیادہ کرنے اور کم سے کم وقت میں زیادہ سے زیادہ متعلقہ معلومات حاصل کرنے کی کوشش کرتے ہیں۔
دوسرا، آن لائن مواد بن گیا ہے واقعی جامع. خبروں کے مضامین اب اضافی مواد جیسے ویڈیوز یا تصویری گیلریوں کے ساتھ آتے ہیں، اور انٹرایکٹو مواد کا ایک دھماکہ ہوا ہے۔ اپنی روزمرہ کی زندگی میں، لوگ انتہائی پرکشش، مکمل مواد کو دیکھ رہے ہیں، اور وہ ان توقعات کو اپنے ساتھ کام میں لاتے ہیں۔ جب وہ توقعات پوری نہیں ہوتی ہیں، تو ان کے ویب صفحہ کو مکمل طور پر اس کی معلومات پر کارروائی کیے بغیر، جلدی چھوڑنے کا زیادہ امکان ہوتا ہے۔
تیسرا، جب آپ آن لائن مواد ڈیزائن کر رہے ہیں، تو اس کے بارے میں سوچنا بہت ضروری ہے۔ لوگوں کے طور پر لوگ، ان کے عنوان یا پیشہ کے طور پر نہیں۔ یہ بہت فطری بات ہے، خاص طور پر جب تکنیکی چیز جیسے کہ فیملی پلاننگ کے ڈیٹا سے بات چیت کرتے ہوئے، اپنے ساتھیوں کے بارے میں ان کی پیشہ ورانہ صلاحیت کے مطابق سوچنا۔ یہ سوچ اپنے ساتھ کچھ مفروضے بھی لاتی ہے — کہ ہم انتہائی تکنیکی زبان استعمال کر سکتے ہیں، کہ ہم بہت ساری معلومات پیش کر سکتے ہیں اور وہ اس پر کارروائی کر سکیں گے، اور یہ کہ وہ تمام معلومات چاہتے ہیں۔ لیکن ایسا نہیں ہے۔ FP/RH میں کام کرنے والے افراد پر روزانہ معلومات کی بمباری کی جاتی ہے، اور ہم اپنے کام اور ذاتی زندگی میں وبائی امراض سے متعلق بوجھ سے تھک چکے ہیں۔ ان عوامل کا اس بات پر حقیقی اثر پڑتا ہے کہ ہم کام کے دن میں کتنا کام کرنے اور اس پر توجہ مرکوز کرنے کے قابل ہیں۔ اور جب آپ آن لائن معلومات کا اشتراک کرتے ہیں تو آپ کو اس کا حساب دینا ہوگا۔
لوگ آن لائن کیسے پڑھتے ہیں۔
محترمہ کوٹ نے اس بارے میں متعدد اعدادوشمار شیئر کیے کہ لوگ کس طرح معلومات پر کارروائی کرتے ہیں۔ آن لائن پہلا، وہ اچھی طرح سے نہ پڑھیں. ویب صارفین کے 80% مواد کو اسکین کرتے ہیں۔ لفظ کے بدلے 20% سے کم پڑھیں۔ دوسرا، وہ اتنی دور تک نہیں جاتے۔ اس کے بارے میں سوچیں کہ آپ ابھی اپنی کمپیوٹر اسکرین پر کیا دیکھتے ہیں۔ اس ڈبے میں سب کچھ ہے اسکرین بھرا مواد۔ اگر آپ نیچے سکرول کرتے ہیں، تو آپ کو ایک اور اسکرین بھرا مواد نظر آئے گا۔ آئی ٹریکنگ ڈیٹا دکھائیں کہ اسکرولنگ کے پہلے دو اسکرین فلز میں دیکھنے کا 75% وقت صرف ہوتا ہے۔ آخر میں، لوگ آسانی سے پڑھنے کی قدر کرتے ہیں۔ متن جو مختصر ہو، اسکین کیا جا سکے۔, اور مقصد کو قارئین کی مصروفیت سے دوگنا زیادہ ملتا ہے۔ محترمہ کوٹ نے اس بات پر زور دیا کہ ٹییہ بصیرتیں ہماری FP/RH کمیونٹی پر یکساں طور پر لاگو ہوتی ہیں جتنی کہ عام لوگوں پر، اس کے باوجود کہ ہم کتنے تکنیکی طور پر مرکوز ہیں۔
رسائی کے لیے ڈیزائننگ
جب ہم ایک بنانے کے بارے میں بات کرتے ہیں۔ قابل رسائی ویب کے تجربے سے، ہمارا مطلب عام طور پر ان لوگوں کے لیے استعمال کو بہتر بنانا ہے جن کی بصارت یا سماعت کی خرابی ہو سکتی ہے، موٹر کی خرابی جو ان کی ماؤس استعمال کرنے کی صلاحیت کو متاثر کرتی ہے، یا ایسی علمی حالت جس کی وجہ سے بڑی مقدار میں معلومات پر توجہ مرکوز کرنے میں ناکامی ہوتی ہے۔
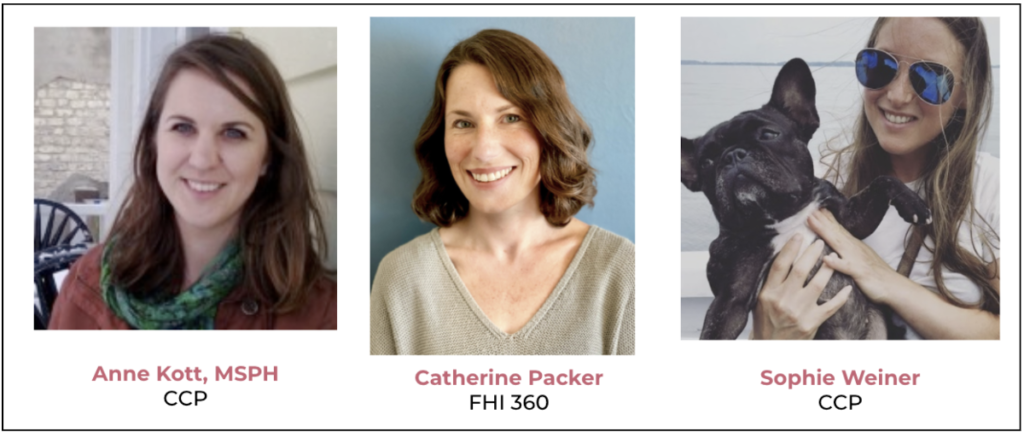
بصری درجہ بندی رسائی کا ایک اہم جزو ہے۔ صفحہ پر واضح بصری درجہ بندی رکھنے سے صارفین کو آسانی سے یہ سمجھنے میں مدد ملتی ہے کہ اسے کیسے نیویگیٹ کرنا ہے۔ بصری اشارے وہ عناصر ہیں جو اہمیت کے حامل علاقوں کی طرف توجہ مبذول کراتے ہیں اور صارفین کو سائٹ کے ساتھ تعامل کرنے میں مدد کرتے ہیں۔ ایک تیر کے بارے میں سوچیں جو آپ کو صفحہ کو نیچے اسکرول کرنے کی ہدایت کرتا ہے، یا ایک جمع نشان جو یہ بتاتا ہے کہ آپ مزید مواد دیکھنے کے لیے بلاک کو بڑھا سکتے ہیں۔

رنگ کے برعکس، لائن کی اونچائی اور وقفہ کاری جیسی چیزیں، اور تصویری فائل میں اہم متن شامل نہ کرنا (کیونکہ اسکرین ریڈر اس متن کو اٹھانے سے قاصر ہے) وہ تمام عوامل ہیں جو معذوری کے شکار بہت سے لوگوں کے لیے صفحہ کو اسکین کرنا آسان بناتے ہیں۔
آخر میں، انٹرنیٹ کی رفتار متاثر کرتی ہے کہ کمپیوٹر کتنی جلدی معلومات ڈاؤن لوڈ کر سکتے ہیں۔ جب آپ کسی ویب صفحہ پر اینیمیشن یا تعامل شامل کرتے ہیں، تو یہ کسی کے کمپیوٹر کے ڈاؤن لوڈ کرنے کے لیے مزید عناصر کا اضافہ کرتا ہے، لہذا آپ صحیح توازن تلاش کرنا چاہتے ہیں۔
حصہ 2: "نقطوں کو جوڑنے" کا کیس اسٹڈی
نقطوں کو جوڑنے کا پس منظر
محترمہ پیکر نے تعارف کرایا نقطوں کو جوڑنا، ایک انٹرایکٹو ویب سائٹ کی خصوصیت جو افریقہ اور ایشیا میں FP پر COVID-19 کے اثرات کو تلاش کرتی ہے، جسے Knowledge SUCCESS نے جنوری 2022 میں شروع کیا تھا۔ مقصد FP صارفین اور پروگراموں پر COVID-19 کے اثرات کو اس طرح دستاویز کرنا تھا جو قابل رسائی ہو اور پروگرام مینیجرز اور تکنیکی مشیروں کے لیے مشغول۔ یہ جانتے ہوئے کہ لوگ بہت مصروف ہیں، ٹیم نے Connecting the Dots بنائی تاکہ معلومات کی ایک بڑی مقدار کو سمجھنے میں آسان ہو اور مختلف سطحوں کی تفصیل پیش کی جا سکے، اس پر منحصر ہے کہ صارفین کیا تلاش کر رہے ہیں، یہ سب ایک جگہ پر ہے۔
نقطوں کو جوڑنے سے درج ذیل سوالات کے جوابات تلاش کیے گئے:
- کیا COVID-19 کی وجہ سے حمل کے ارادے یا مانع حمل کے استعمال میں تبدیلی آئی؟
- کیا خواتین وبائی امراض کے دوران خاندانی منصوبہ بندی کی خدمات تک رسائی حاصل کرنے کے قابل تھیں؟
- خاندانی منصوبہ بندی کے پروگراموں نے کیا جواب دیا؟
- مستقبل کے وبائی امراض یا بحرانی حالات پر کون سے اسباق کا اطلاق کیا جا سکتا ہے؟
نقطوں کو جوڑنے کا عمل: تجزیہ سے ڈیزائن تک
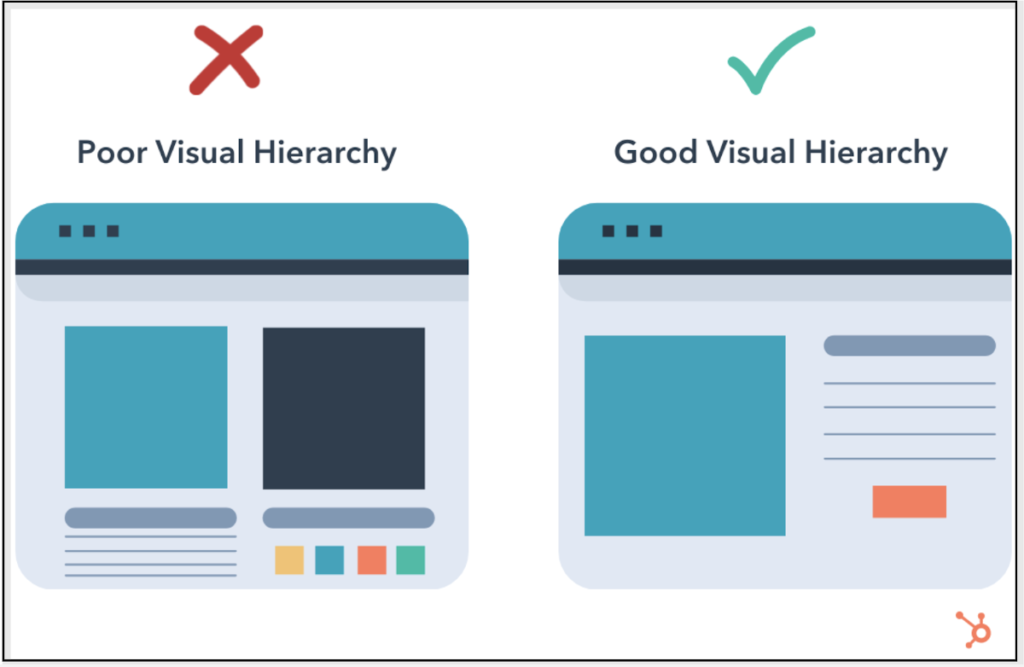
محترمہ پیکر نے کنیکٹنگ دی ڈاٹس میں نمایاں کرنے کے لیے ڈیٹا، اشارے، اور پروگرام کے تجربات کو منتخب کرنے کے عمل پر تبادلہ خیال کیا۔ ابتدائی طور پر، معلومات کو مرتب کرنے اور ڈیٹا کا تجزیہ کرنے کے نتیجے میں 30 صفحات پر مشتمل متنی دستاویز سامنے آئی۔ محترمہ پیکر کنیکٹنگ دی ڈاٹس کے ہر ایک اہم حصے سے گزری تاکہ یہ ظاہر کیا جا سکے کہ معلومات کو کس طرح گاڑھا اور ایک آن لائن فارمیٹ میں ترجمہ کیا گیا۔

اس نے پرفارمنس مانیٹرنگ فار ایکشن (PMA) سروے ڈیٹا کا استعمال کرتے ہوئے انٹرایکٹو چارٹس پر روشنی ڈالی جس میں ملک کے مخصوص COVID-19 سیاق و سباق کی معلومات پر چار اہم FP اشارے شامل ہیں۔ اس نے کامیاب پروگرام موافقت کو منتخب کرنے اور جمع کردہ معلومات کو کیسے ہینڈل کرنے کے طریقہ کار پر تبادلہ خیال کیا، جس کے نتیجے میں تین ڈاؤن لوڈ کے قابل کیس اسٹڈیز نکلے:
- کوٹ ڈی آئیور میں ایک ریڈیو مہم بریک تھرو ایکشن اور مغربی افریقہ بریک تھرو ایکشن (WABA) کے ذریعے نافذ کیا گیا
- مڈغاسکر میں DMPA-SC کے خود انجیکشن کے لیے ریموٹ نگرانی مڈغاسکر وزارت صحت اور DMPA-SC رسائی تعاون کے ساتھ، PATH اور JSI کے ذریعے لاگو کیا گیا
- نیپال میں فیملی پلاننگ سروس کی فراہمی کو دوبارہ شروع کرنے کی کوشش فیملی پلاننگ ایسوسی ایشن آف نیپال (FPAN) کے ساتھ
اس بات کو تسلیم کرتے ہوئے کہ کچھ لوگ صرف جھلکیاں چاہتے ہیں، کلیدی مضمرات سیکشن کو سوالات اور مختصر، براہ راست جوابات کے ساتھ، سب سے زیادہ متعلقہ نتائج کی ایک الگ ترکیب کے طور پر ڈیزائن کیا گیا تھا۔ چونکہ ہم جانتے ہیں کہ دوسرے لوگ مزید معلومات چاہتے ہیں، اضافی وسائل میں ڈاؤن لوڈ کے قابل بھی شامل ہے۔ پی ایم اے ڈیٹا ورک شیٹ، ایک FP بصیرت ڈاٹس کلیکشن کو جوڑ رہی ہے۔، اور ویبنار ریکارڈنگ.
رسائی اور تجزیات
محترمہ کوٹ نے اس بات پر تبادلہ خیال کیا کہ کس طرح نالج SUCCESS نے کنیکٹنگ دی ڈاٹس کو ڈیزائن کرتے وقت رسائی کو مدنظر رکھا، اپنے پہلے حصے کے تصورات کا حوالہ دیتے ہوئے جس میں صفحہ کی واضح درجہ بندی، مستقل ڈیزائن کے اشارے (جیسے جمع کا نشان جس کا مسلسل مطلب ہے کلک ٹو توسیع)، رنگ کا تضاد۔ ، لائن کی اونچائی اور وقفہ کاری، اور صفحہ لوڈ ہونے کا وقت۔
بہت سے لوگ سوچتے ہیں کہ ایک بار جب کوئی پروڈکٹ شائع ہو جاتا ہے، تو یہ ہو جاتا ہے۔ تاہم، بہتری کو مطلع کرنے کے لیے نگرانی اہم ہے۔ محترمہ کوٹ نے ان تجزیات پر تبادلہ خیال کیا جو ہم نے کنیکٹنگ دی ڈاٹس کے لیے جمع کیے تھے، اور صارف کی مصروفیت کو بڑھانے میں مدد کے لیے ان تجزیات کے جواب میں ڈیزائن میں کچھ تبدیلیاں کی گئیں۔
حتمی عکاسی۔
محترمہ پیکر نے ڈیٹا کو آن لائن شیئر کرنے کے بارے میں دوسروں کے لیے کچھ حتمی مظاہر شیئر کیے:
- انٹرایکٹو ویب تجربات کو تیار کرنا وقت کی ضرورت ہے، کاپی کو مرتب کرنے، تجزیہ کرنے اور لکھنے سے لے کر ترتیب اور ڈیزائن کو حتمی شکل دینے اور سائٹ کو لانچ کرنے تک۔
- آپ کو آپ کی سوچ سے کم ضرورت ہے۔ یہ سب سے مشکل حصہ ہے، خاص طور پر جب آپ ڈیٹا سے منسلک ہوتے ہیں یا بڑی تصویر دکھانا چاہتے ہیں۔
- علم کے انتظام کے دیگر حل، جیسے کہ FP بصیرت یا ویبینار، "اوور فلو" معلومات کا اشتراک کرنے کے لیے مفید ہو سکتے ہیں۔
- ناظرین کو مغلوب کیے بغیر ڈیٹا کو مکمل اور درست طریقے سے دیکھنے کے بہترین طریقہ کا تعین کرنا ضروری ہے۔
- اسٹینڈ لون ہائی لائٹس سیکشن کو شامل کرنا محدود وقت کے ساتھ صارفین کو تمام اہم نکات کا جائزہ لینے کی اجازت دیتا ہے۔
- تجزیات کا استعمال اور کسی پروڈکٹ میں تبدیلیاں کرنا زیادہ مصروفیت کی حمایت کر سکتا ہے۔
حصہ 3: اسکل شاٹ: ڈیٹا آن لائن شیئر کرنے کے لیے بصری مواد تیار کرنا
ویبینار کے اس حصے میں، سوفی وینر نے مؤثر آن لائن بصری مواد تیار کرنے کے لیے ٹھوس تجاویز پیش کیں۔ بصری مواد تخلیق کرنے کی تین سب سے عام وجوہات ہیں کسی مسئلے یا تنظیم کے بارے میں بیداری پیدا کرنا، لوگوں کو معلومات سے جوڑنا، اور انہیں کارروائی کرنے کی ترغیب دینا۔ آپ اپنے ڈیجیٹل مواد میں موجود معلومات کے ساتھ صارفین سے کیا کرنے کے لیے کہہ رہے ہیں اس میں واضح اور عملی ہونا ضروری ہے۔
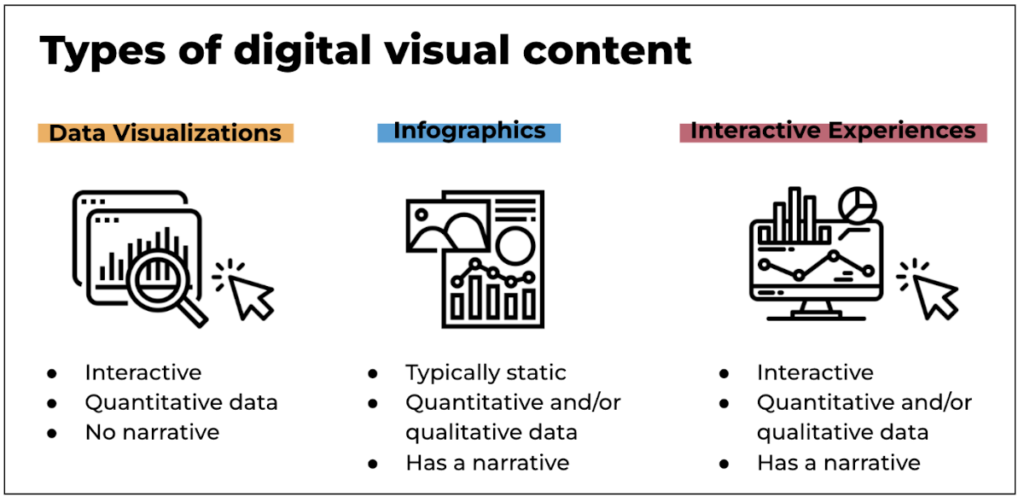
ڈیجیٹل بصری مواد کی اقسام
ڈیٹا ویژولائزیشنز، انفوگرافکس، اور انٹرایکٹو ویب تجربات بصری طور پر مشغول ڈیجیٹل فارمیٹ میں ڈیٹا آن لائن شیئر کرنے کے لیے تین مختلف ٹولز ہیں۔ ہر فارمیٹ کی خوبیوں کو سمجھنے سے آپ کو اپنے سامعین کے لیے صحیح نقطہ نظر کا انتخاب کرنے میں مدد ملے گی۔

ڈیجیٹل بصری مواد تیار کرنے کے اقدامات
1. حکمت عملی بنائیں: اسٹریٹجک عناصر کی شناخت کے لیے مواد کا مختصر استعمال کریں، جیسے کہ "کون، کیا، کیوں"۔
- اس ٹکڑے کا سامعین کون ہے؟
- آپ کے اہم پیغامات کیا ہیں؟
- آپ یہ ٹکڑا کیوں بنا رہے ہیں؟
2. تصور کرنا: اپنے مواد کے لیے معلومات اکٹھا کریں اور اسے پیش کرنے کا طریقہ سوچیں۔
- یہ کس قسم کا ٹکڑا ہے؟
- اس معلومات کو پیش کرنے کا بہترین طریقہ کیا ہے؟
- کس قسم کی اضافی تحقیق کی ضرورت ہے؟
- ڈیٹا/معلومات کی بہترین تکمیل کون سے بصری ہوں گے؟
3. بنانا: کاپی لکھیں اور ڈیزائن تیار کریں۔
تجاویز اور چالیں
آن لائن ڈیٹا کا اشتراک کرنے کے لیے بصری مواد بنانے کے لیے درج ذیل تجاویز کو رویے کی معاشیات کے اصولوں کی حمایت حاصل ہے:
- صحیح لہجے اور انداز کا انتخاب کریں۔. سامعین کا سب سے زیادہ امکان ہے کہ وہ ان معلومات کے ساتھ تعامل کریں جو ان کے لیے سب سے زیادہ متعلقہ اور واضح طور پر قیمتی ہو۔
- واضح، قابل توجہ عنوانات اور ذیلی عنوانات استعمال کریں۔ مواد کو توڑنا، سیکشنز کو لیبل کرنا، اور علمی اوورلوڈ کو کم کرنے کے لیے مواد کو مختصر اور میٹھا رکھنا۔ ہم کے طریقوں کو استعمال کرنے کا مشورہ بھی دیتے ہیں۔ decluttering اور توجہ مرکوز تاکہ آپ کے سامعین کو ڈیٹا اور معلومات کو آسانی سے پروسیس کرنے میں مدد ملے۔
- بصری درجہ بندی کا استعمال کریں۔ سب سے اہم معلومات کو سامنے رکھنے کے لیے۔ ویب ڈیزائن میں بصری درجہ بندی ایک ایسا ڈھانچہ تخلیق کرتا ہے جو صارف کو سمجھنے اور رہنمائی کرنے میں سہولت فراہم کرتا ہے۔ کے مطابق بنیادی تعصب کا اصول، ہم سب سے پہلے پیش کی گئی معلومات کو یاد رکھیں گے۔
- فارمیٹنگ کی تکنیکوں کو استعمال کریں جیسے گولیوں والی فہرستیں اور بولڈ ٹیکسٹ آنکھ (یا اسکرین ریڈر) کو سب سے اہم معلومات پر توجہ مرکوز کرنے کی اجازت دینے کے لیے۔ جب بہت زیادہ انتخاب کا سامنا کرنا پڑتا ہے تو، صارفین کو "چوائس اوورلوڈ" کا سامنا کرنا پڑتا ہے اور وہ ایک انتخاب کو مکمل طور پر روک سکتے ہیں—جیسے آپ کے مواد کے ساتھ مشغول ہونے کا انتخاب۔
- قارئین کو انٹرایکٹو عناصر کی طرف اشارہ کریں۔ دشاتمک متن یا تیر فراہم کرکے تاکہ وہ سمجھ سکیں کہ آپ کے مواد کے ساتھ کس طرح مشغول ہونا ہے۔ اس سے "پریشانی کے عوامل" کا مسئلہ ختم ہو جاتا ہے - اس معاملے میں، خود سے کچھ تلاش کرنے کی پریشانی۔
- ایک واضح کال ٹو ایکشن فراہم کریں۔. یقینی بنائیں کہ آپ کی کال ٹو ایکشن فعال زبان استعمال کرتی ہے، بصری طور پر واضح ہے، اور تلاش کرنا آسان ہے۔ اسے نمایاں کرنے کے لیے ڈیزائن کے عناصر کا استعمال کریں، شاید کنٹراسٹ اور سفید جگہ شامل کر کے۔
نالج مینجمنٹ اور نالج ایکسچینج کے رویے کی بنیادوں کے بارے میں مزید پڑھنے میں دلچسپی ہے؟ ان پوسٹس کو آزمائیں: