Menos é mais: dicas para comunicar dados de planejamento familiar on-line
Resumo do webinar

A maior parte da nossa coleta de informações acontece online. Programas de planejamento familiar (FP) e saúde reprodutiva (RH) geralmente têm acesso a grandes quantidades de dados, que podem ser demorados e difíceis de filtrar. Então, qual a melhor maneira de compartilhar dados on-line, de maneira que o público possa absorver e entender?
Em 10 de maio de 2022, o Knowledge SUCCESS organizou um webinar para revisar os comportamentos comuns que vemos entre os usuários da Web e por que eles são importantes para a comunicação sobre dados. No webinar, compartilhamos um estudo de caso de uma atividade recente do Knowledge SUCCESS (“Ligando os pontos“) que incluía muitos dados sobre os impactos do COVID-19 no uso e nos programas de PF. Levando você através de nosso processo, destacamos as principais lições que você pode aplicar aos seus próprios dados. Por fim, oferecemos uma sessão prática de habilidades sobre como compartilhar dados on-line de maneiras interativas e fáceis de entender e digerir.

Conhecimento SUCESSO Apresentadores:
- Anne Kott, Diretor Sênior de Programas do Johns Hopkins Center for Communication Programs
- Catherine Packer, Pesquisador associado sênior da FHI 360
- Sophie Weiner, Diretor de Programas do Johns Hopkins Center for Communication Programs
Parte 1: Comportamentos online e por que eles são importantes
Três coisas a lembrar sobre os usuários da Internet
A Sra. Kott compartilhou três coisas a serem lembradas ao compartilhar informações online.
Em primeiro lugar, os internautas são forrageiras. A maioria das pessoas vai primeiro ao Google – e isso é verdade em qualquer parte do mundo. Eles digitam um termo de pesquisa, acessam uma página da Web, obtêm o que precisam e voltam ao Google. A teoria para descrever isso é o forrageamento de informações. A coleta de informações explica por que as pessoas não navegam sem pensar ou clicam em todos os links: porque elas tentam maximizar sua taxa de ganho e obter o máximo de informações relevantes no menor tempo possível.
Em segundo lugar, o conteúdo online tornou-se realmente abrangente. Os artigos de notícias agora vêm com conteúdo complementar, como vídeos ou galerias de fotos, e houve uma explosão de conteúdo interativo. Em suas vidas cotidianas, as pessoas procuram conteúdo altamente envolvente e completo e trazem essas expectativas com elas para o trabalho. Quando essas expectativas não são atendidas, é mais provável que eles saiam de uma página da Web rapidamente, sem processar totalmente suas informações.
Em terceiro lugar, ao criar conteúdo on-line, é vital pensar em pessoas como pessoas, não como seu título ou profissão. É muito natural, especialmente ao comunicar algo técnico como dados de planejamento familiar, pensar em nossos colegas em sua capacidade profissional. Esse pensamento traz consigo algumas suposições - que podemos usar uma linguagem altamente técnica, que podemos apresentar muitas informações e eles serão capazes de processá-las e que eles desejam todas essas informações. Mas esse não é o caso. As pessoas que trabalham na FP/RH são bombardeadas com informações todos os dias e estamos exaustos com os fardos relacionados à pandemia em nosso trabalho e vida pessoal. Esses fatores têm um impacto real em quanto somos capazes de fazer e focar em um dia de trabalho. E você absolutamente precisa levar isso em consideração ao compartilhar informações online.
Como as pessoas leem online
A Sra. Kott compartilhou várias estatísticas sobre como as pessoas processam informações conectados. Primeiro, elas não leia completamente. 80% de usuários da web verificam o conteúdo. Menos de 20% lido palavra por palavra. Em segundo lugar, eles não rolam tão longe. Pense no que você vê na tela do seu computador agora. Tudo nessa caixa é uma tela cheia de conteúdo. Se você rolar para baixo, verá outra tela cheia de conteúdo. Rastreamento ocular dados mostrar que 75% de tempo de visualização são gastos nas duas primeiras telas de rolagem. Finalmente, as pessoas valorizam a leitura fácil. Texto conciso, escaneável, e objetivo obtém mais que o dobro do engajamento do leitor. A Sra. Kott enfatizou que tEsses insights se aplicam tanto à nossa comunidade de FP/RH quanto ao público em geral, apesar de nosso foco técnico.
Projetando para acessibilidade
Quando falamos em criar um acessível experiência na web, geralmente significa melhorar a usabilidade para pessoas que podem ter deficiências visuais ou auditivas, deficiências motoras que afetam sua capacidade de usar um mouse ou uma condição cognitiva que causa incapacidade de se concentrar em grandes quantidades de informações.
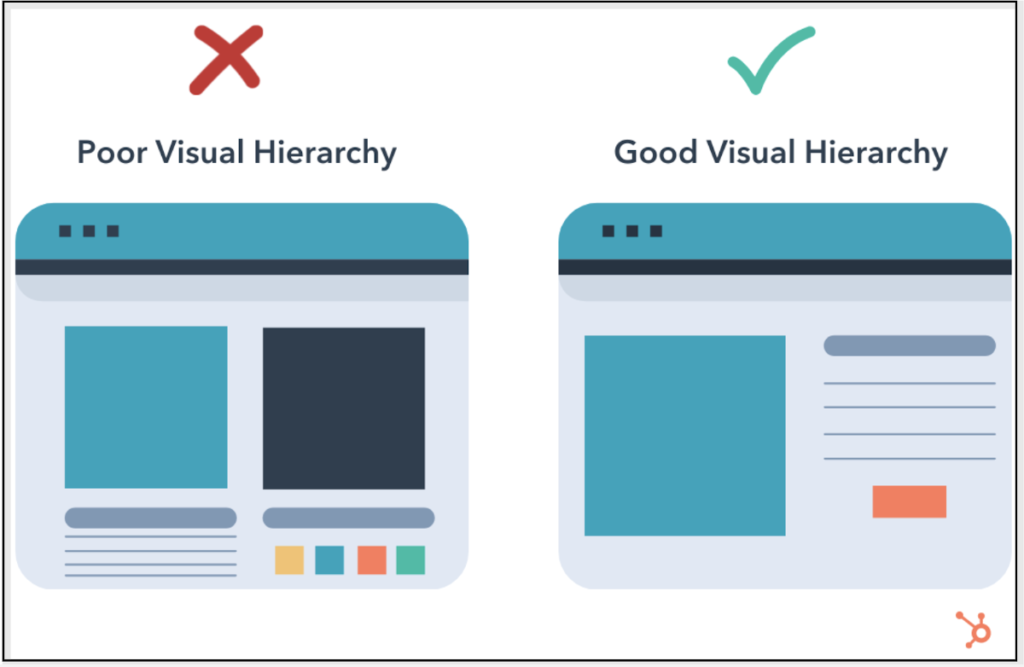
A hierarquia visual é um componente importante da acessibilidade. Ter uma hierarquia visual clara na página ajuda os usuários a entender mais facilmente como navegar nela. Dicas visuais são os elementos que sutilmente chamam a atenção para áreas importantes e ajudam os usuários a interagir com o site. Pense em uma seta direcionando você para rolar a página ou um sinal de adição que indica que você pode expandir um bloco para ver mais conteúdo.

Coisas como contraste de cores, altura e espaçamento da linha e não inclusão de texto substancial em um arquivo de imagem (porque um leitor de tela não consegue captar esse texto) são fatores que facilitam a digitalização de uma página para muitas pessoas com deficiência.
Finalmente, a velocidade da Internet afeta a rapidez com que os computadores podem baixar informações. Quando você adiciona animação ou interação a uma página da Web, ela adiciona mais elementos para download no computador de alguém, portanto, você deseja encontrar o equilíbrio certo.
Parte 2: Estudo de Caso de “Ligar os Pontos”
Antecedentes sobre Ligar os Pontos
Sra. Packer apresentou Ligando os pontos, um site interativo que explora o impacto do COVID-19 no PF na África e na Ásia, lançado pela Knowledge SUCCESS em janeiro de 2022. O objetivo era documentar os impactos do COVID-19 nos usuários e programas de PF de uma forma acessível e envolvente para gerentes de programa e consultores técnicos. Sabendo que as pessoas estão muito ocupadas, a equipe criou o Connecting the Dots para destilar uma grande quantidade de informações em algo fácil de entender e oferecer diferentes níveis de detalhamento, dependendo do que os usuários buscam, tudo em um só lugar.
Conectando os Pontos procurou responder às seguintes perguntas:
- As intenções de gravidez ou o uso de contraceptivos mudaram devido ao COVID-19?
- As mulheres conseguiram acessar os serviços de planejamento familiar durante a pandemia?
- Como os programas de planejamento familiar reagiram?
- Que lições podem ser aplicadas a futuras pandemias ou situações de crise?
Processo de criação do Connecting the Dots: da análise ao design
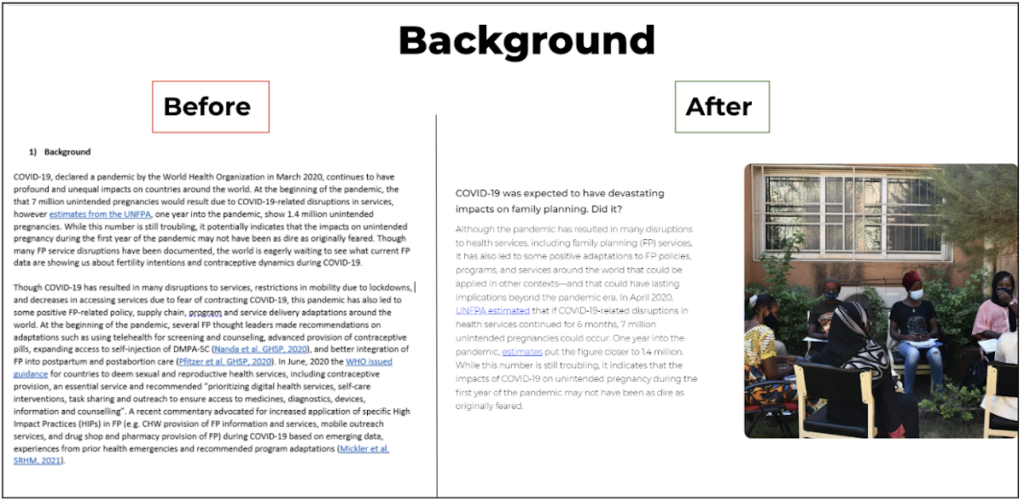
A Sra. Packer discutiu o processo de seleção de dados, indicadores e experiências de programas para destacar em Conectando os Pontos. Inicialmente, a compilação das informações e a realização da análise dos dados resultaram em um documento de texto de 30 páginas. A Sra. Packer percorreu cada seção principal de Connecting the Dots para mostrar imagens de antes e depois de como as informações foram condensadas e traduzidas em um formato online.

Ela destacou gráficos interativos usando dados de pesquisa de Monitoramento de Desempenho para Ação (PMA) para quatro indicadores-chave de PF sobrepostos em informações contextuais do COVID-19 específicas do país. Ela discutiu o processo de seleção de adaptações bem-sucedidas de programas e como lidar com as informações coletadas, o que resultou em três estudos de caso para download:
- Uma campanha de rádio na Costa do Marfim implementado por Breakthrough ACTION e West Africa Breakthrough ACTION (WABA)
- Supervisão remota para auto-injeção de DMPA-SC em Madagascar com o Ministério da Saúde de Madagascar e o DMPA-SC Access Collaborative, implementado pela PATH e JSI
- Esforços para retomar a prestação de serviços de planejamento familiar no Nepal com a Associação de Planejamento Familiar do Nepal (FPAN)
Reconhecendo que algumas pessoas querem apenas os destaques, a seção Principais Implicações foi projetada para ser uma síntese autônoma das descobertas mais relevantes, com perguntas e respostas curtas e diretas. Como sabemos que outras pessoas querem mais informações, recursos adicionais incluem um download Planilha de dados PMA, um Visão FP Conectando a coleção Dots, e gravações de webinar.
Acessibilidade e análise
A Sra. Kott discutiu como o Knowledge SUCCESS levou a acessibilidade em consideração ao projetar Connecting the Dots, referindo-se aos conceitos de sua primeira seção, incluindo hierarquia de página clara, dicas de design consistentes (como um sinal de adição que significa consistentemente clique para expandir), contraste de cores , altura e espaçamento da linha e tempo de carregamento da página.
Muitas pessoas pensam que uma vez que um produto é publicado, está feito. No entanto, o monitoramento é importante para informar melhorias. A Sra. Kott discutiu as análises que coletamos para Conectando os Pontos e algumas alterações de design feitas em resposta a essas análises para ajudar a aumentar o envolvimento do usuário.
Reflexões finais
A Sra. Packer compartilhou algumas reflexões finais para outras pessoas que estão considerando compartilhar dados online:
- O desenvolvimento de experiências interativas na web é demorado, desde a compilação, análise e redação da cópia até a finalização do layout e design e lançamento do site.
- Você precisa de menos do que pensa. Esta é a parte mais difícil, especialmente quando você está conectado aos dados ou deseja mostrar o quadro geral.
- Outras soluções de gestão do conhecimento, como insight de PF ou um webinar, podem ser úteis para compartilhar informações de “transbordamento”.
- É importante determinar a melhor maneira de visualizar os dados de forma completa e precisa, sem sobrecarregar o visualizador.
- A inclusão de uma seção de destaques independente permite que os usuários com tempo limitado revisem todos os pontos principais.
- Usar análises e fazer alterações em um produto pode ajudar a aumentar o engajamento.
Parte 3: Skill Shot: Desenvolvendo conteúdo visual para compartilhar dados online
Nesta seção do webinar, Sophie Weiner ofereceu dicas concretas para desenvolver conteúdo visual online eficaz. Três dos motivos mais comuns para criar conteúdo visual são aumentar a conscientização sobre um problema ou organização, conectar as pessoas às informações e incentivá-las a agir. É importante ser claro e prático no que você está pedindo aos usuários para fazer com as informações em seu conteúdo digital.
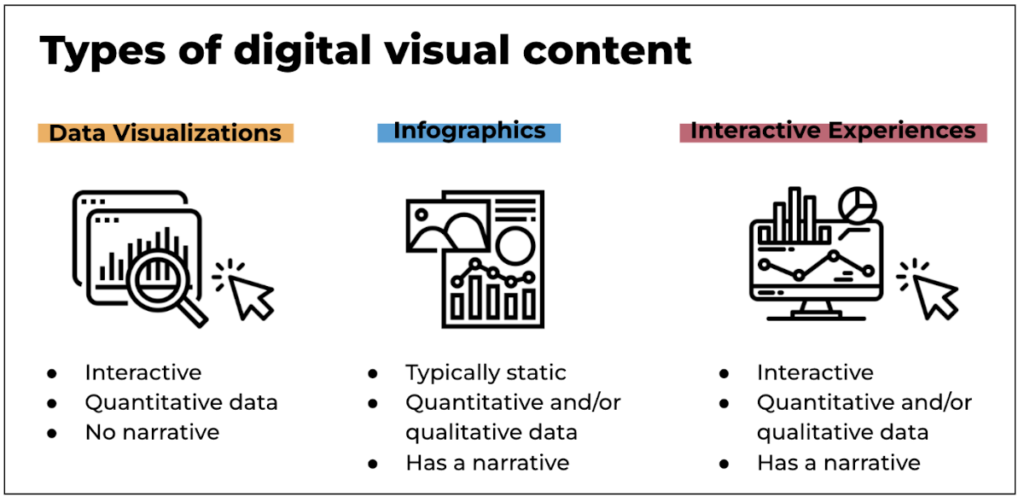
Tipos de conteúdo visual digital
Visualizações de dados, infográficos e experiências interativas na web são três ferramentas diferentes para compartilhar dados online em um formato digital visualmente atraente. Entender os pontos fortes de cada formato ajudará você a escolher a abordagem certa para seu público.

Etapas para desenvolver conteúdo visual digital
1. criar estratégias: Use um resumo de conteúdo para identificar elementos estratégicos, como "Quem, o quê, por quê".
- QUEM é o público desta peça?
- QUAIS são suas principais mensagens?
- POR QUE você está criando esta peça?
2. Conceituar: Reúna informações para o seu conteúdo e pense em como apresentá-lo.
- Que tipo de peça é essa?
- Qual é a melhor forma de apresentar esta informação?
- Que tipo de pesquisa adicional precisa ser feita?
- Quais recursos visuais complementarão melhor os dados/informações?
3. Crio: Escreva a cópia e faça o layout do design.
Dicas e truques
As dicas a seguir para criar conteúdo visual para compartilhar dados online são apoiadas por princípios de economia comportamental:
- Escolha o tom e o estilo certos. É mais provável que o público interaja com as informações mais relevantes e claramente valiosas para eles.
- Use títulos e subtítulos claros e perceptíveis para dividir o conteúdo, rotular seções e manter o conteúdo curto e agradável para reduzir a sobrecarga cognitiva. Sugerimos também o uso dos métodos de desapegando e focando para ajudar seu público a processar os dados e informações com mais facilidade.
- Use uma hierarquia visual para colocar as informações mais importantes na frente. Hierarquia visual em web design cria uma estrutura que facilita a compreensão e orienta o usuário. De acordo com princípio de viés de primazia, é mais provável que nos lembremos das informações apresentadas primeiro.
- Empregar técnicas de formatação como listas com marcadores e texto em negrito para permitir que o olho (ou um leitor de tela) se concentre nas informações mais importantes. Quando confrontados com muitas opções, os usuários experimentam “sobrecarga de escolha” e podem adiar completamente a escolha – como a escolha de se envolver com seu conteúdo.
- Direcione os leitores para elementos interativos fornecendo texto direcional ou setas para que eles entendam como interagir com seu conteúdo. Isso elimina o problema dos “fatores de aborrecimento” – neste caso, o aborrecimento de descobrir algo por conta própria.
- Forneça uma chamada à ação clara. Certifique-se de que sua frase de chamariz usa linguagem ativa, é visualmente clara e fácil de encontrar. Use elementos de design para destacá-lo, talvez adicionando contraste e espaço em branco.
Interessado em ler mais sobre os fundamentos comportamentais da gestão do conhecimento e da troca de conhecimento? Tente estas postagens: